Circle Connectors for After Effects

Intro
I equally love DUIK, Limber, Rubberhose (etc.) as the goto tools for character animation. That being said, I occasionaly found myself in situations, where those felt overkill and I was looking for something more grounded, simple and independent.
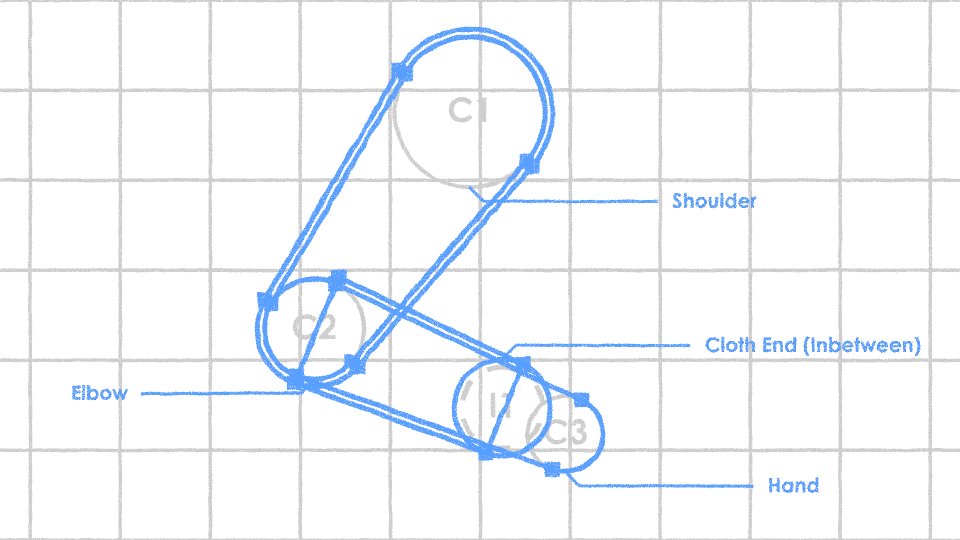
For my latest character animation I therefor created this simple preset that just connects the surfaces of two shape circles by an expression-driven path. The circles can be animated in scale and position....and that's basically it. No kinematics, bending or fancy handles. But it is this slim and free nature of this approach that made it handy for some tasks:
Faux 3D
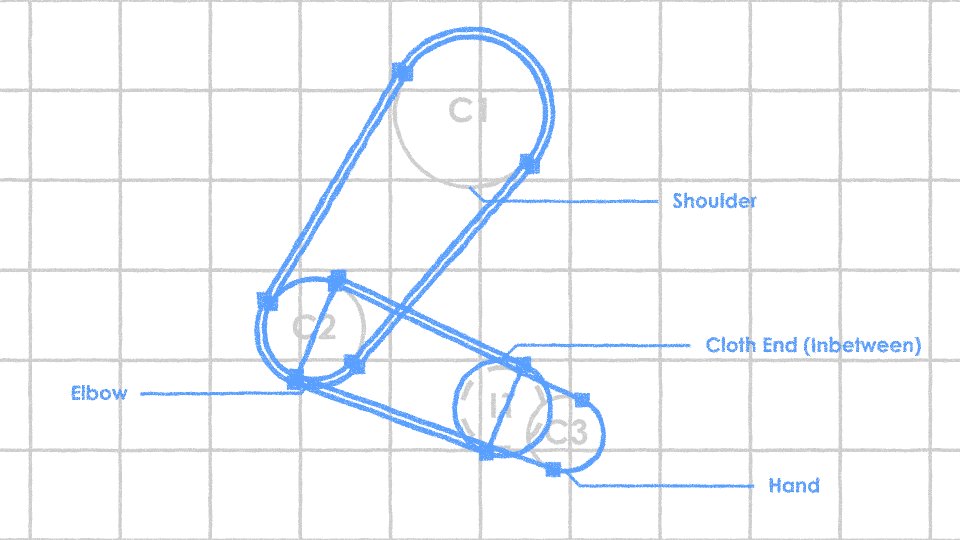
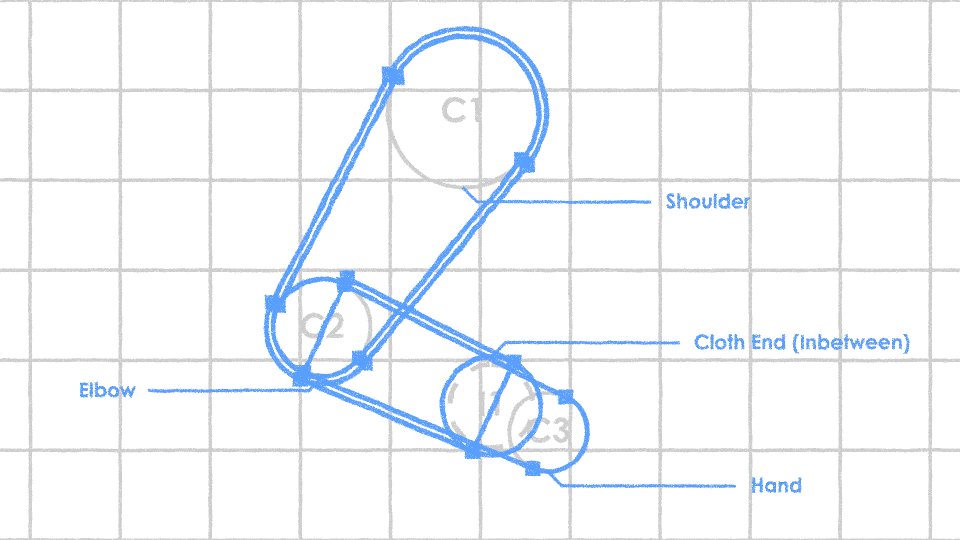
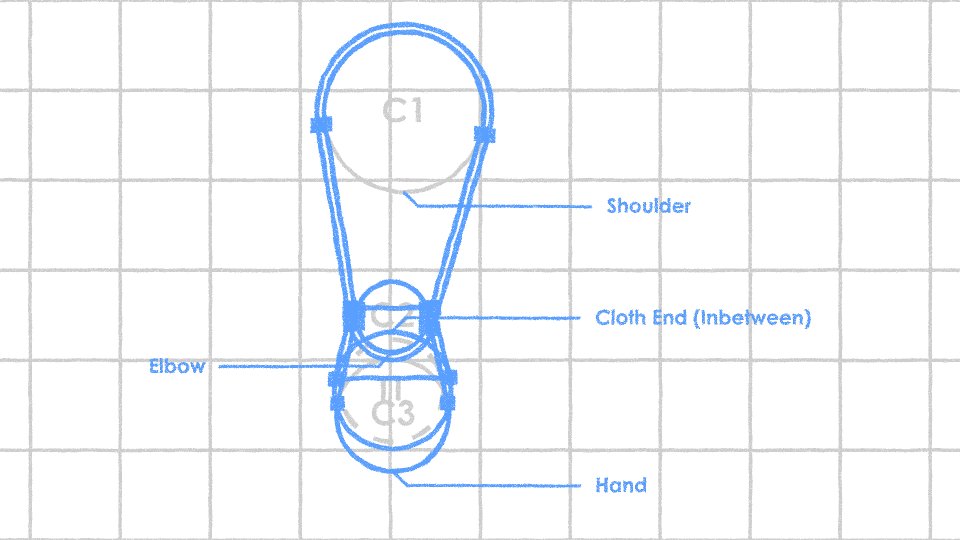
For Faux 3D animations you need to skew perspective, which results in variable bone lengths and joint sizes. Classic rigging systems have a hard time doing this, especially when kinematics are in place. With the shape connector you just animate the position and size of the circles, to create depth and perspective.
Bodymovin
Shape connectors are vector based and the very few expressions can easily be converted to keyframes to guarantee a great bodymovin svg-animation export.


Layers
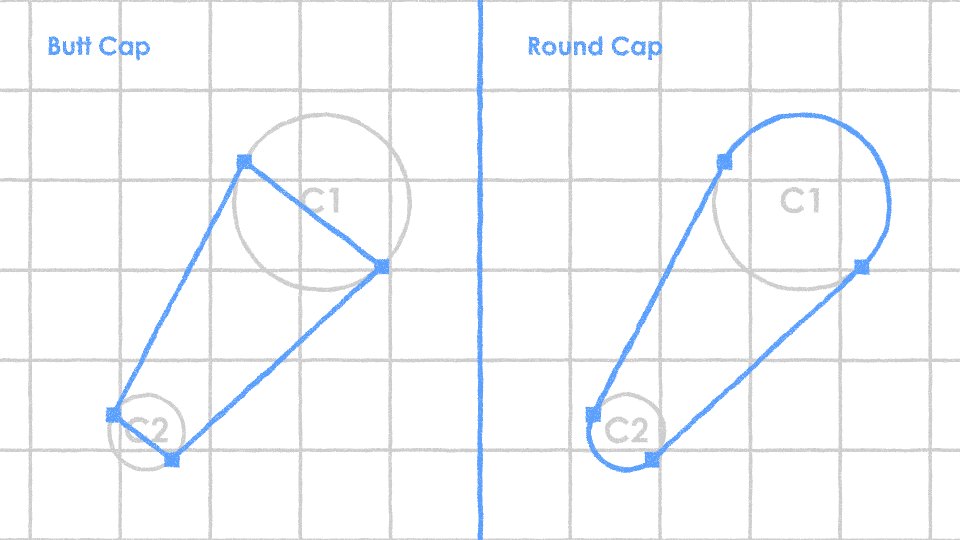
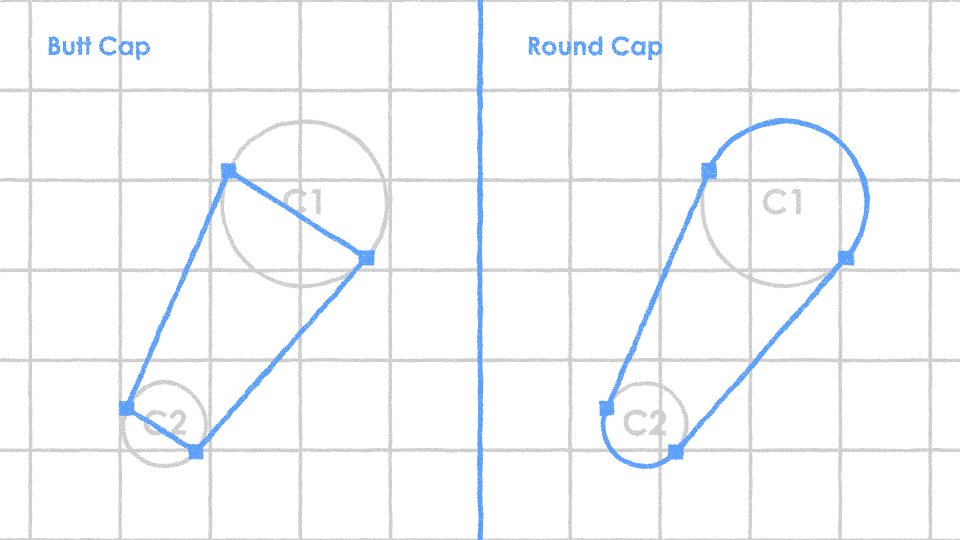
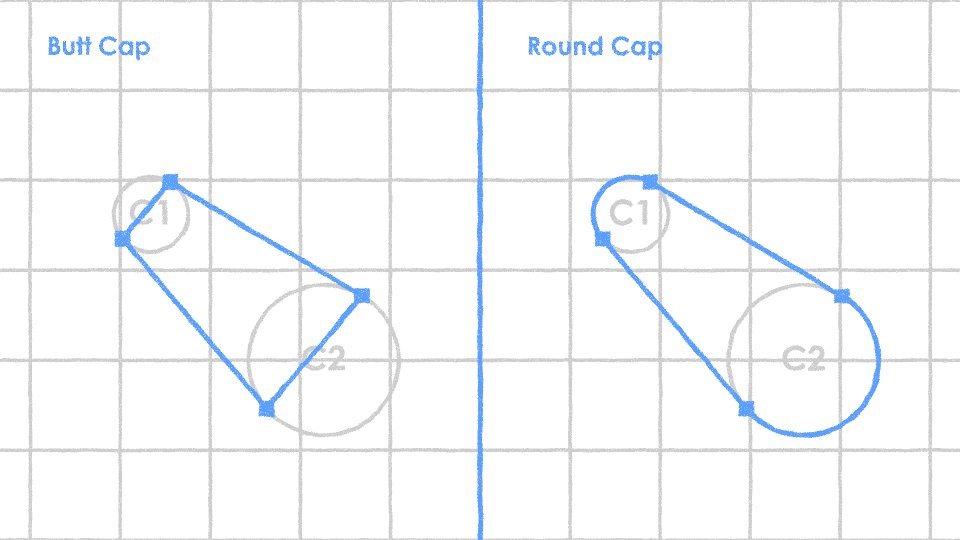
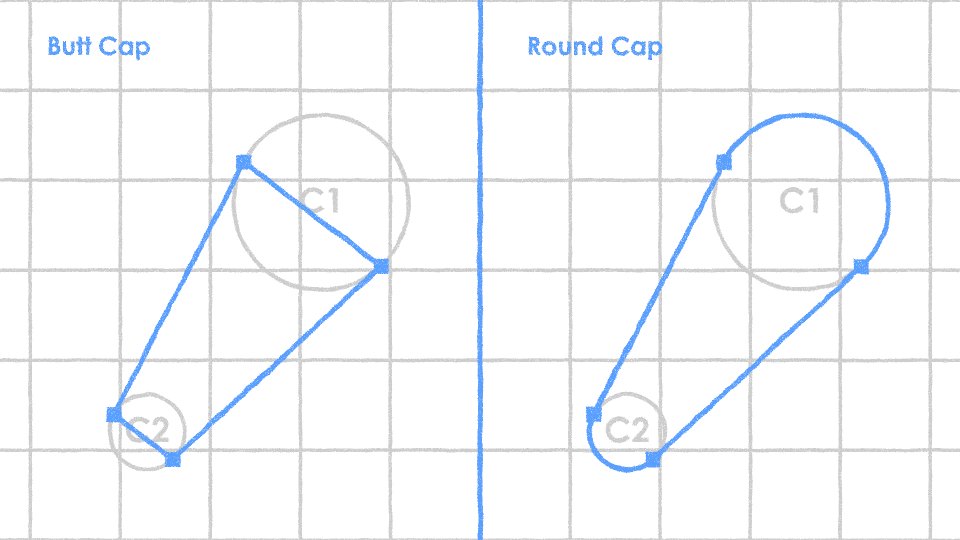
CIRCLE CONNECTOR (BUTT CAP):
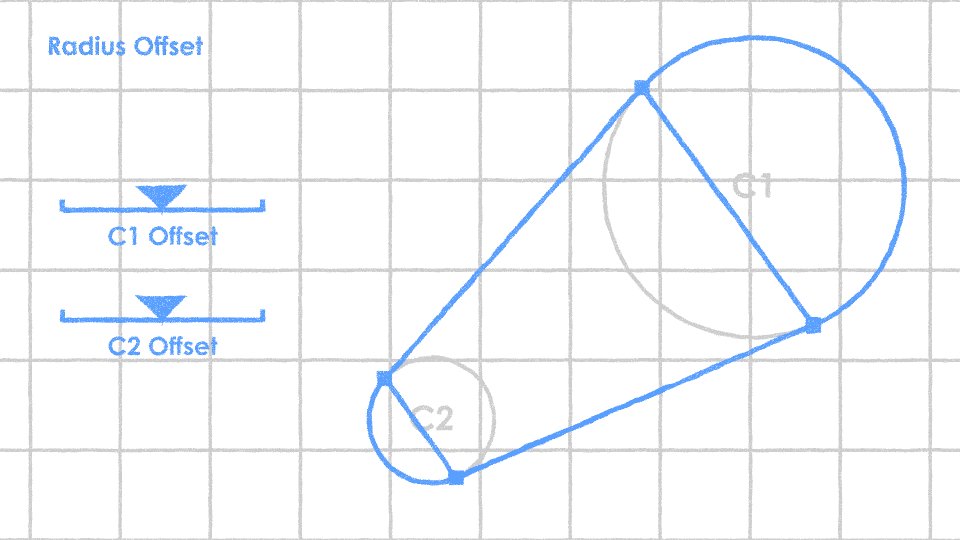
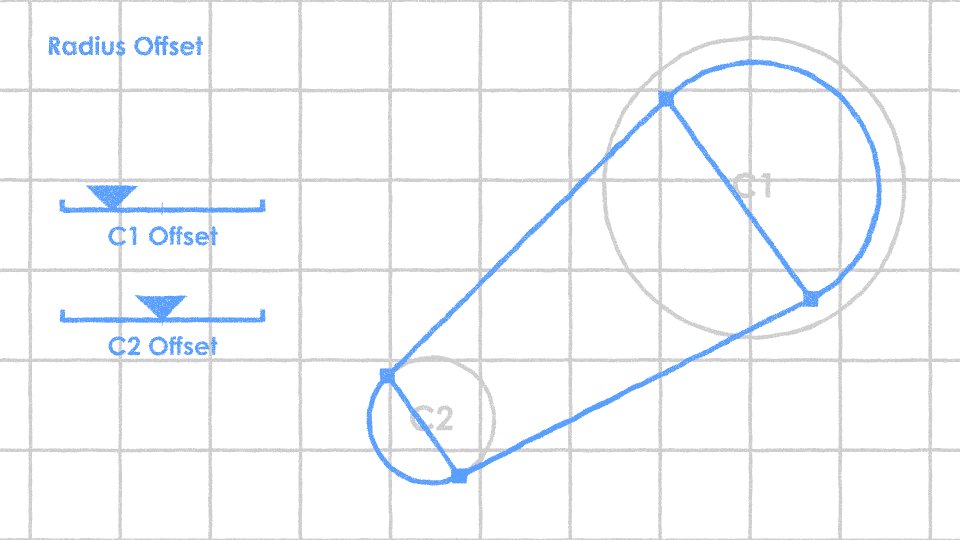
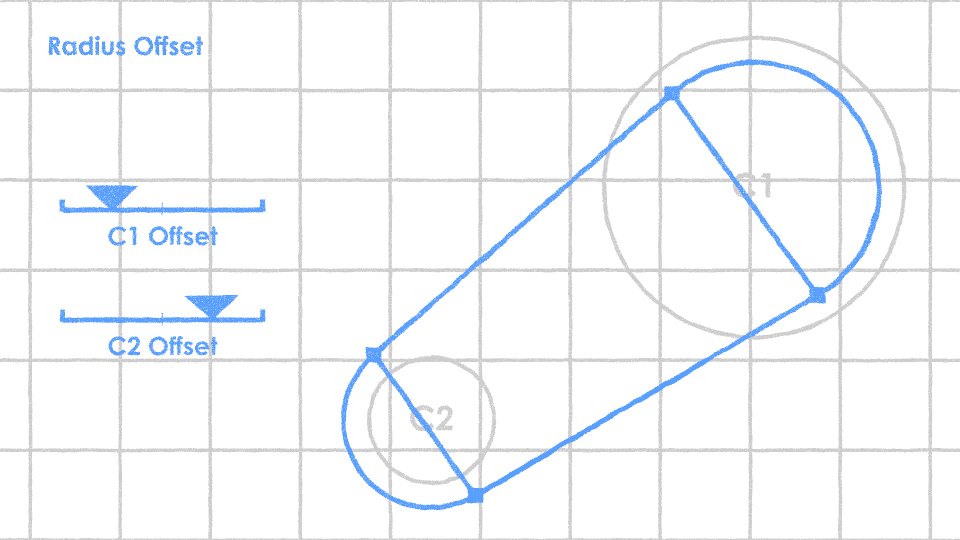
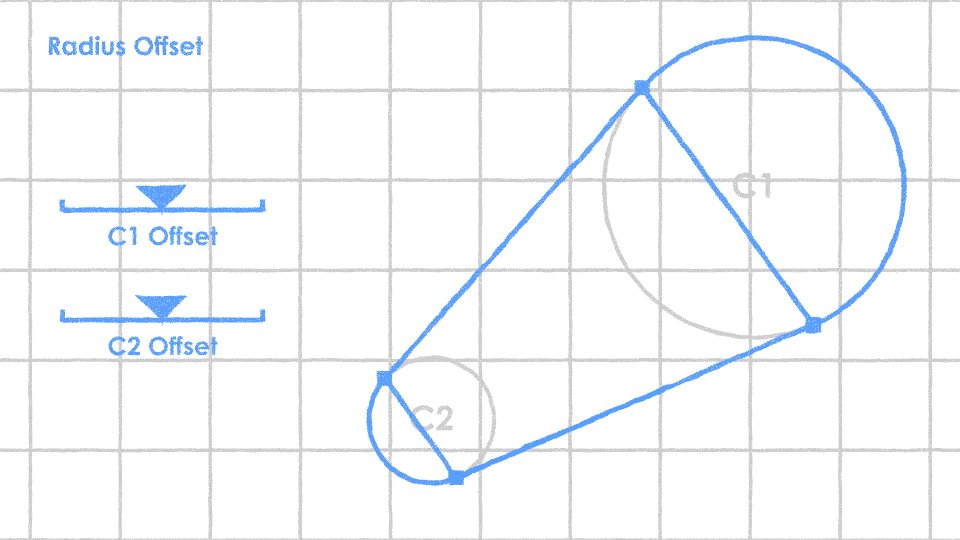
Layer controls allow you to chose the parent circle layers. Connects both of them with a hard cap. Two sliders let you offset the radius for both circles.
CIRCLE CONNECTOR (ROUND CAP):
Layer controls allow you to chose the parent circle layers. Connects both of them with a round cap. Two sliders let you offset the radius for both circles.
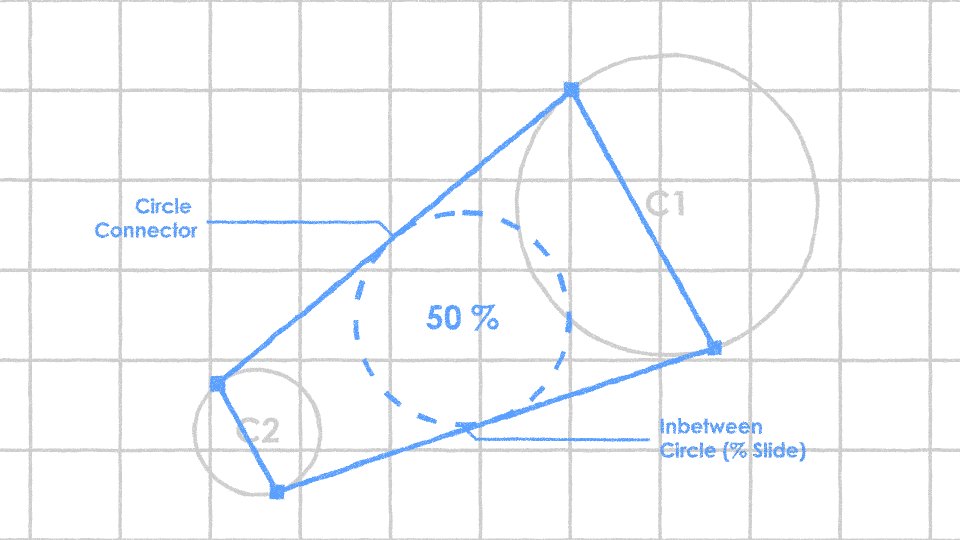
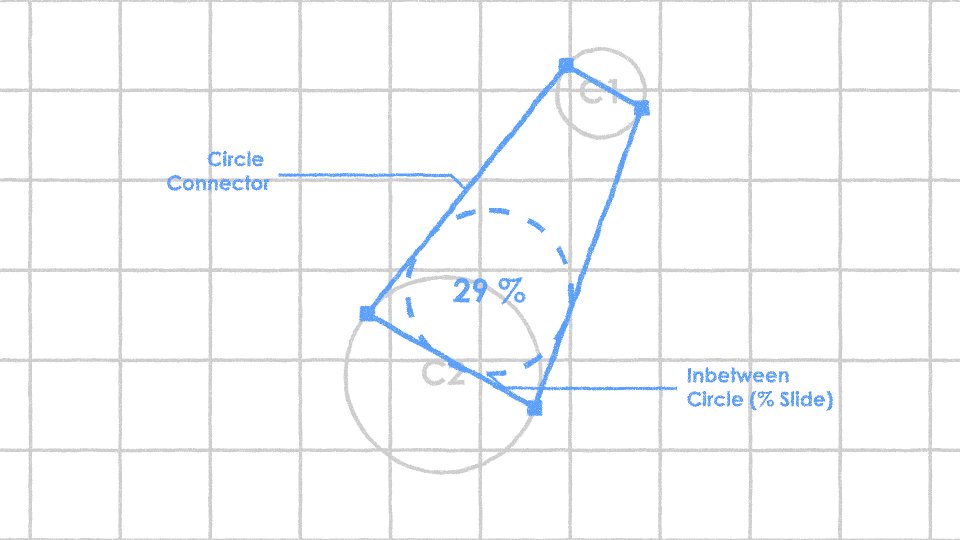
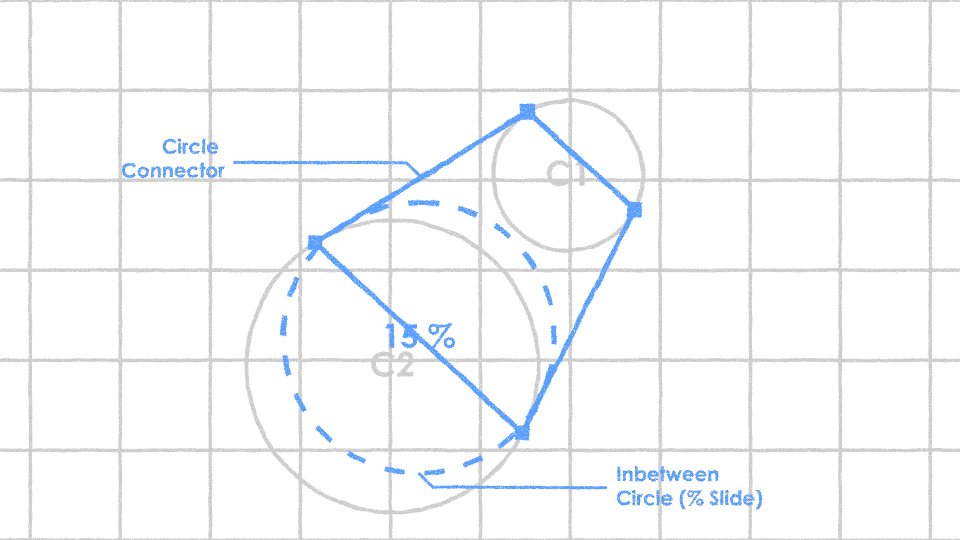
INBETWEEN CIRCLE:
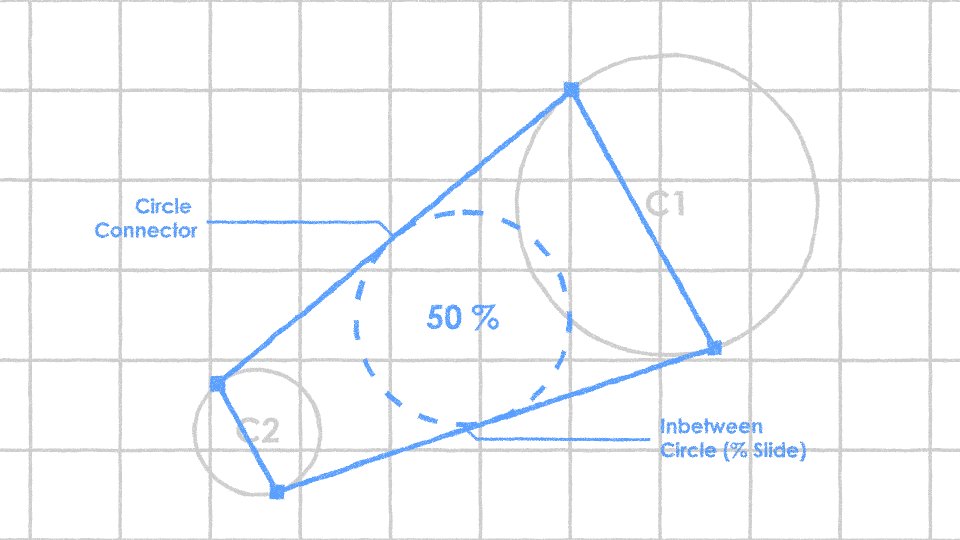
Layer controls allow you to chose the parent circle layers. A slider (0-100%) makes it possible to place another circle at the set position between both parent circles (gradually scales based on position). Inbetween Circles can again be targeted by Circle Connectors.
ROTATION ANCHOR:
Two drop down layer control effects allow you to chose the parent circle layers. A slider (0-100%) defines the position of an Anchor (Null Object) between both parent circles. This Anchor carries the rotation angle of the connection and can be targeted as a parent for textures or accessoires, etc.



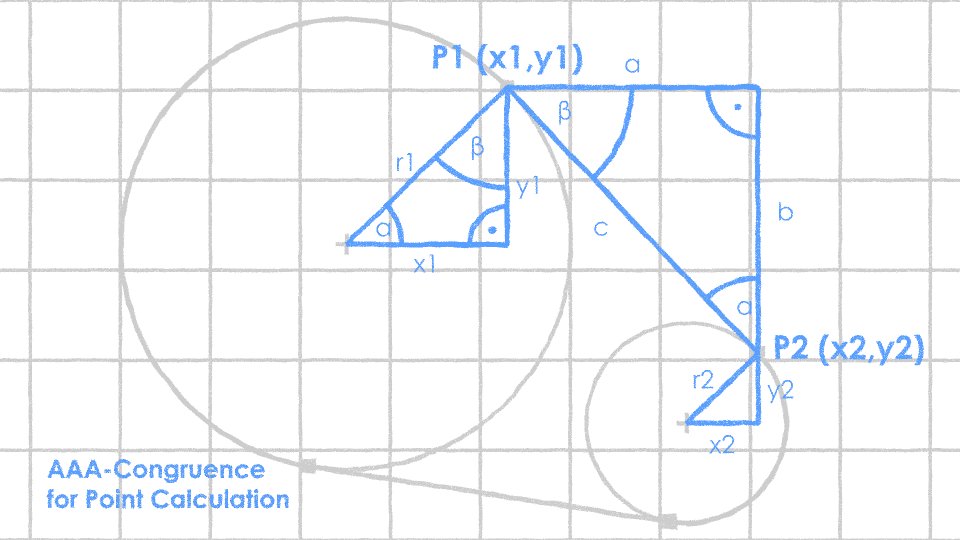
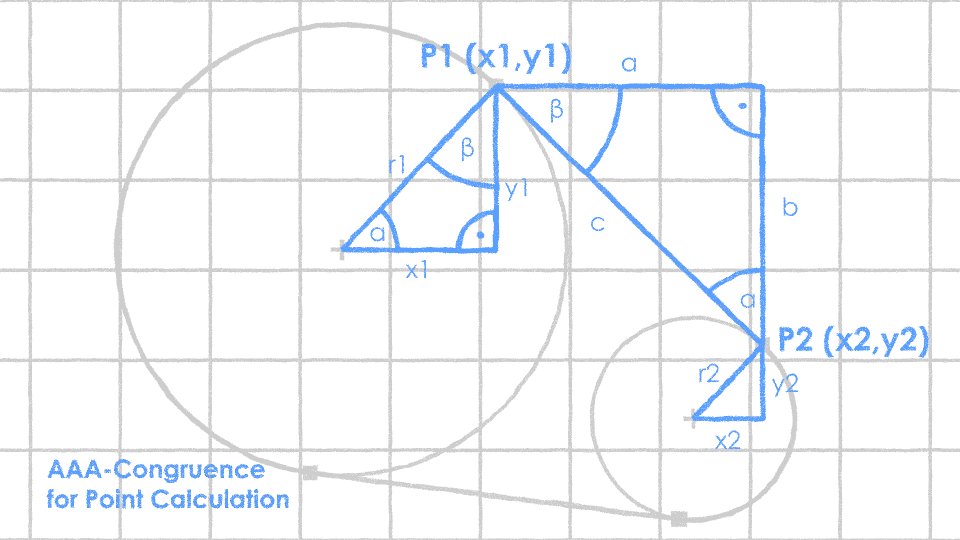
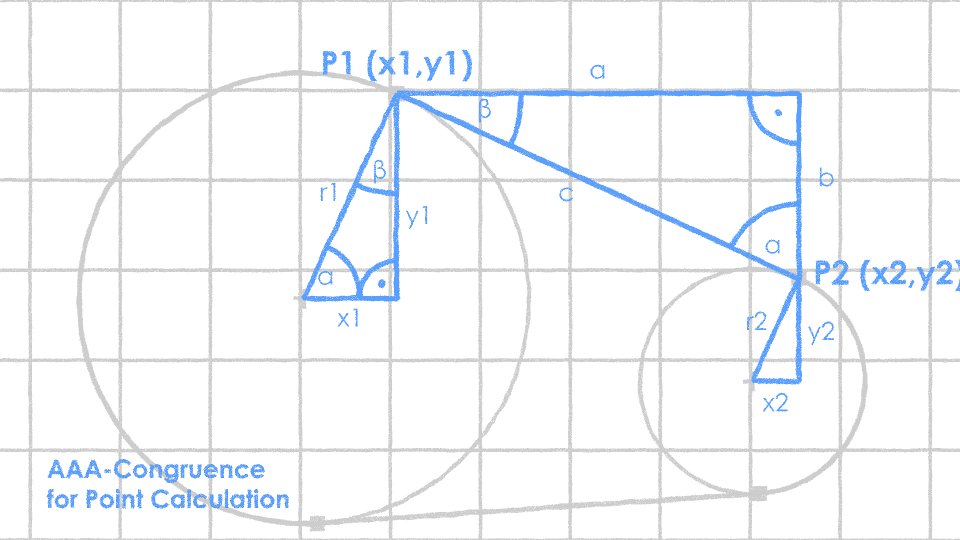
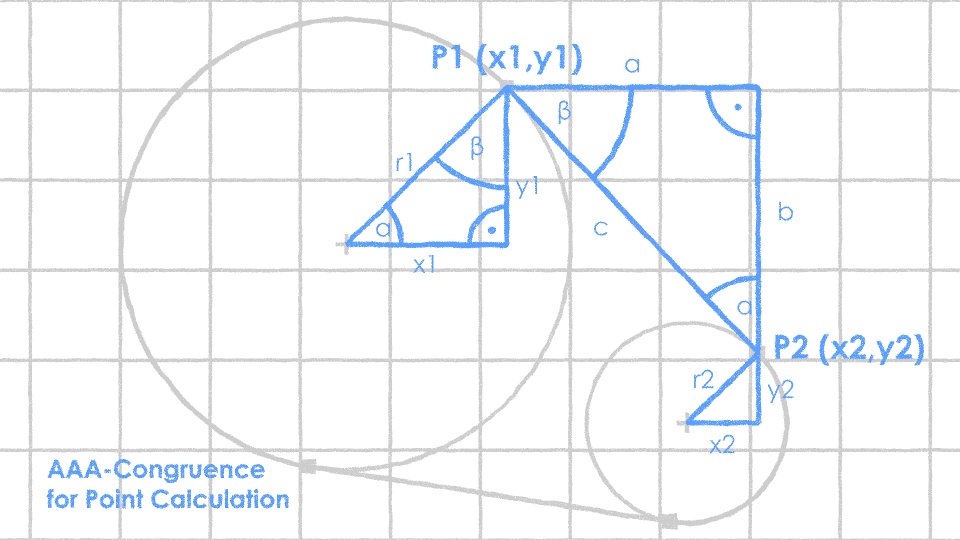
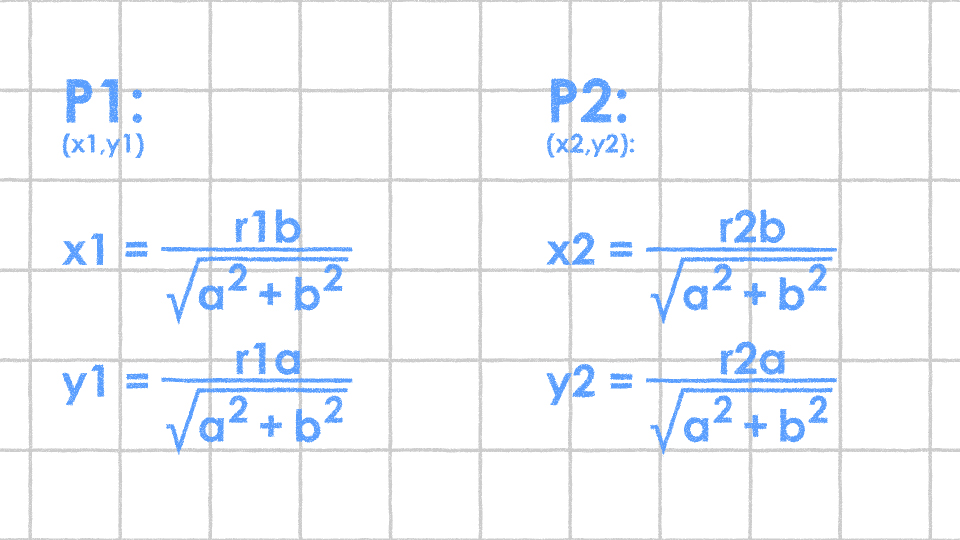
MATH
What I needed to get was the x and y coordinates of the path points based on the radius and position of the circles. All triangles are congruent based on the "Angle-Angle-Angle"-rule, so it was easy to solve.