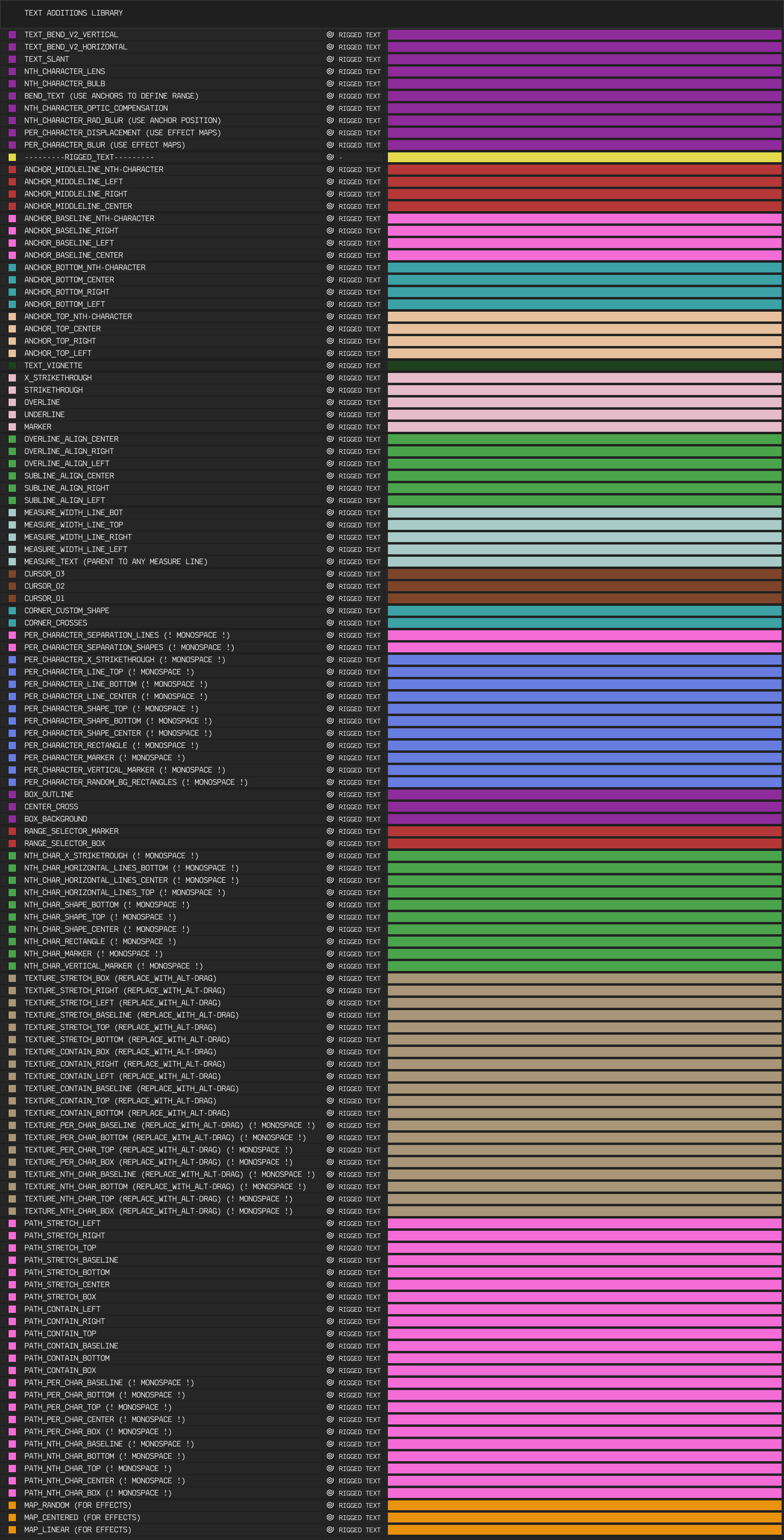
Text Additions Library
overview
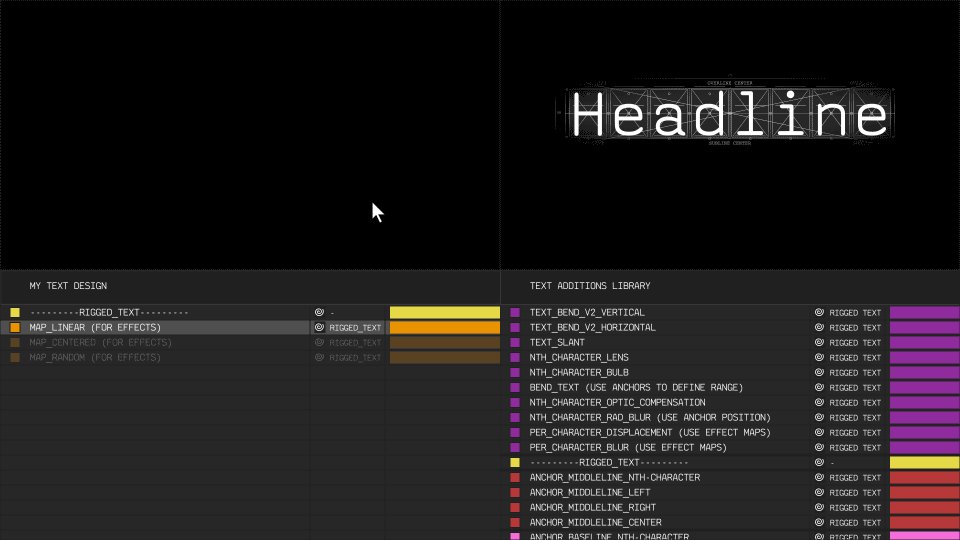
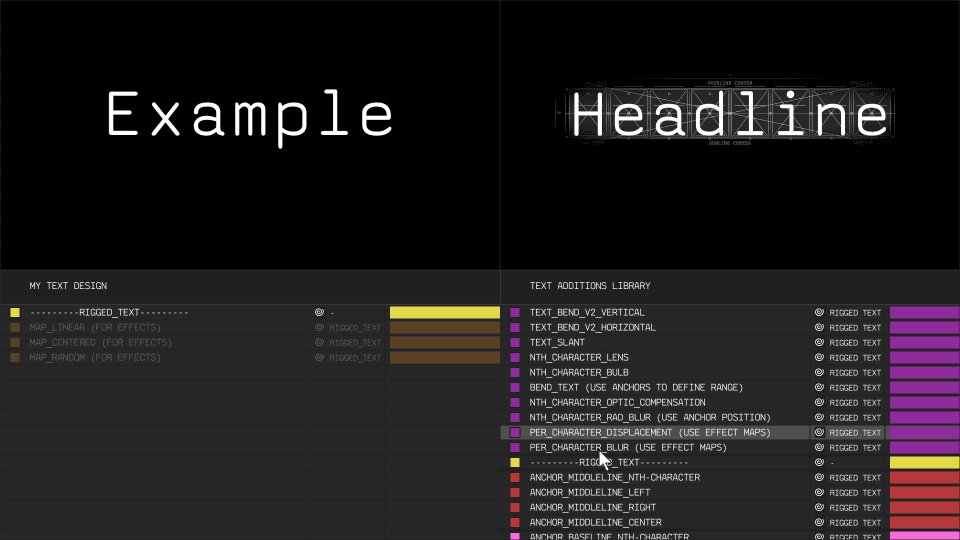
Let me introduce you to the »TEXT ADDITIONS LIBRARY«, a library of stylable layers that complement your text in a non-destructive way. Every element is linked to the source text of your text layer and visually adapts to your text and font choices. This means that once a design is created, it will sustain every new situation and even work after exporting it as »*.mogrt-template« to Adobe Premiere. This drastically improves the possibilty of templating text, creating creative subtitles, lower thirds, or just kitbashing a cool design by playing around with different layers.
purchase on Gumroad.com
examples
use scenarios






how to use
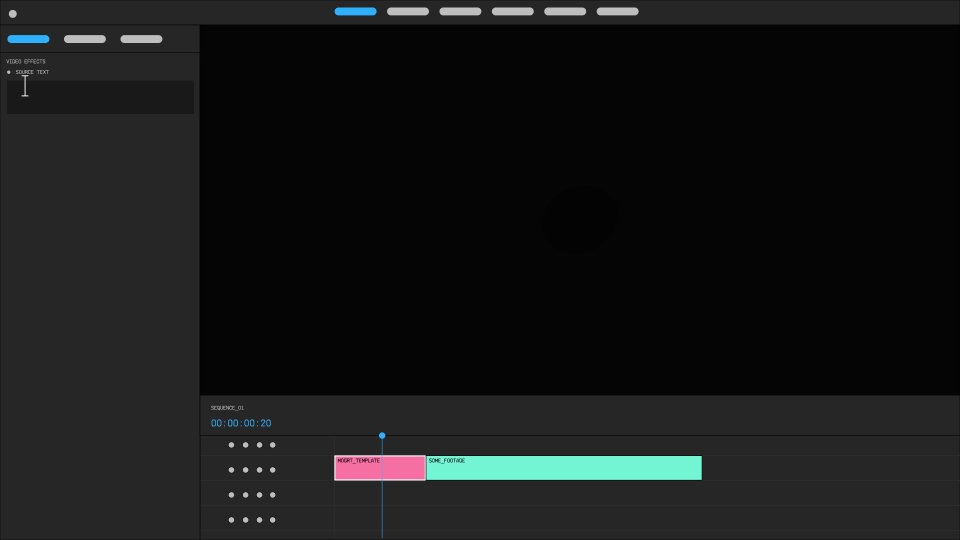
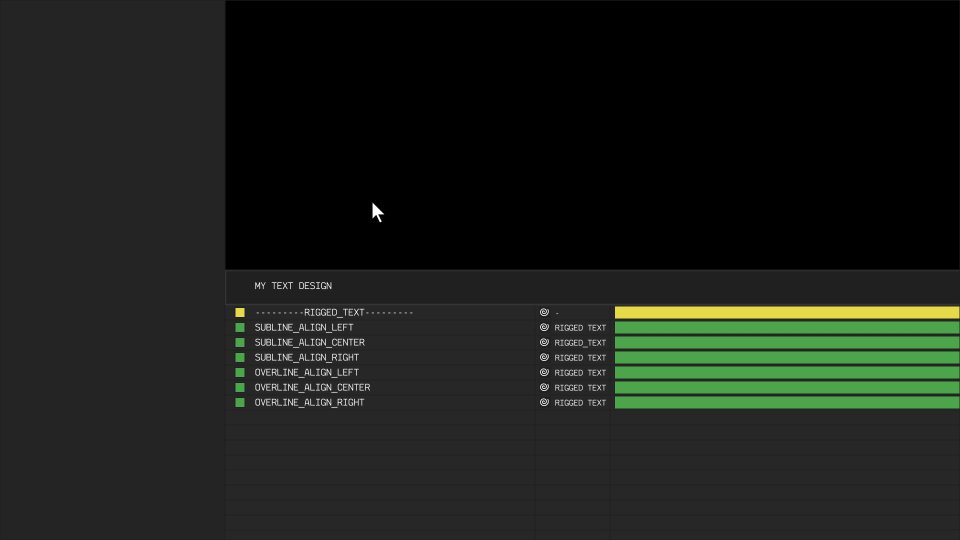
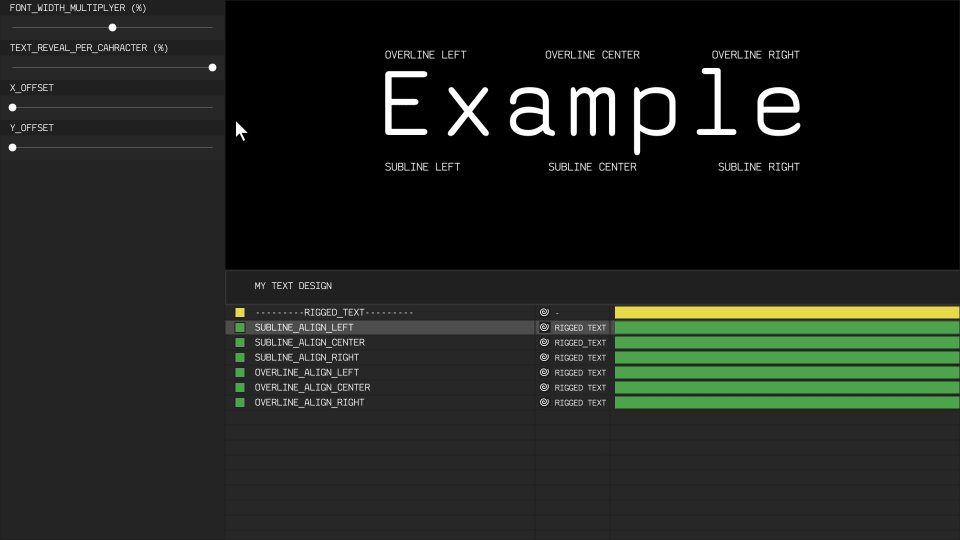
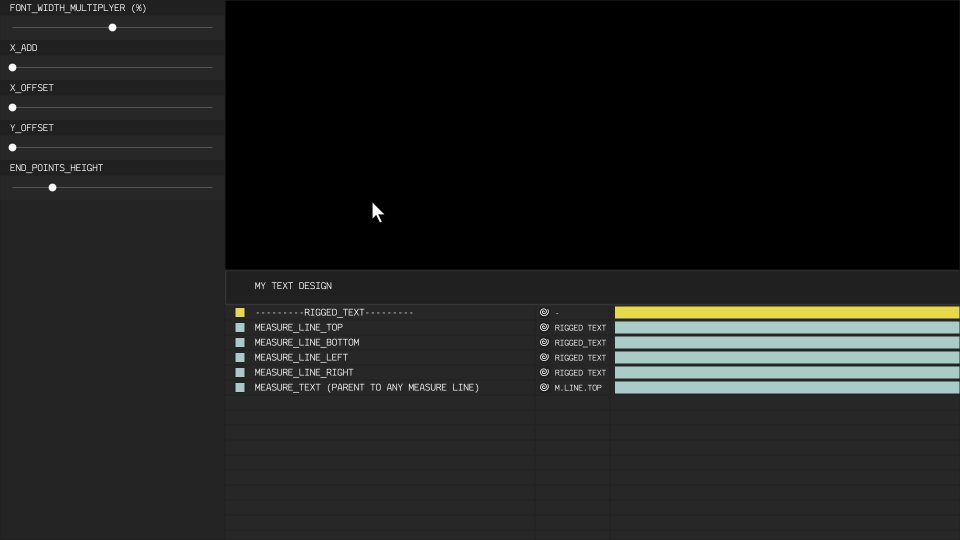
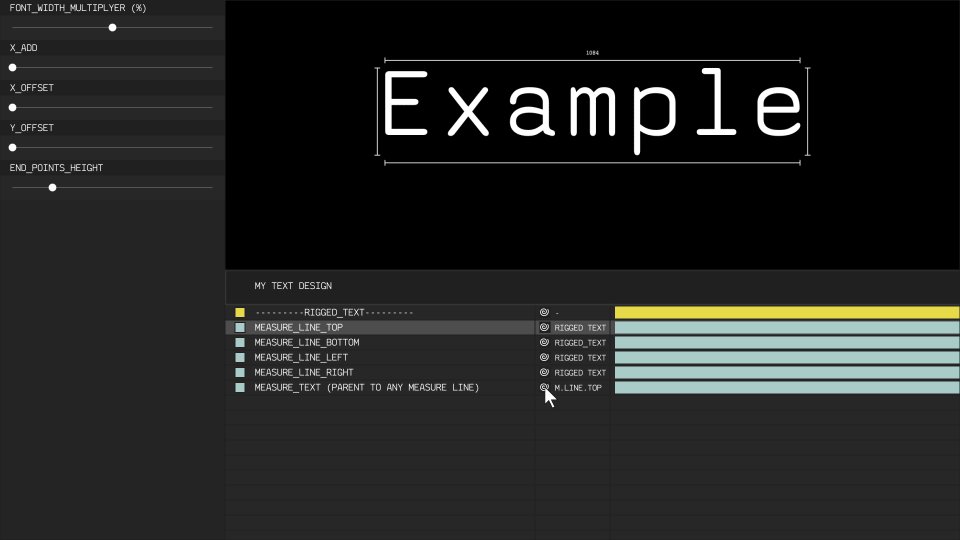
01 import and setup
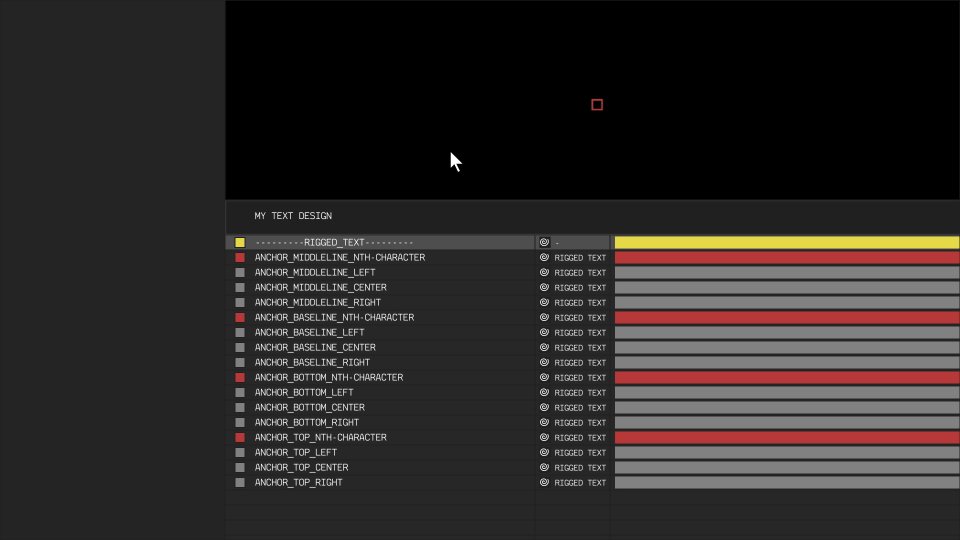
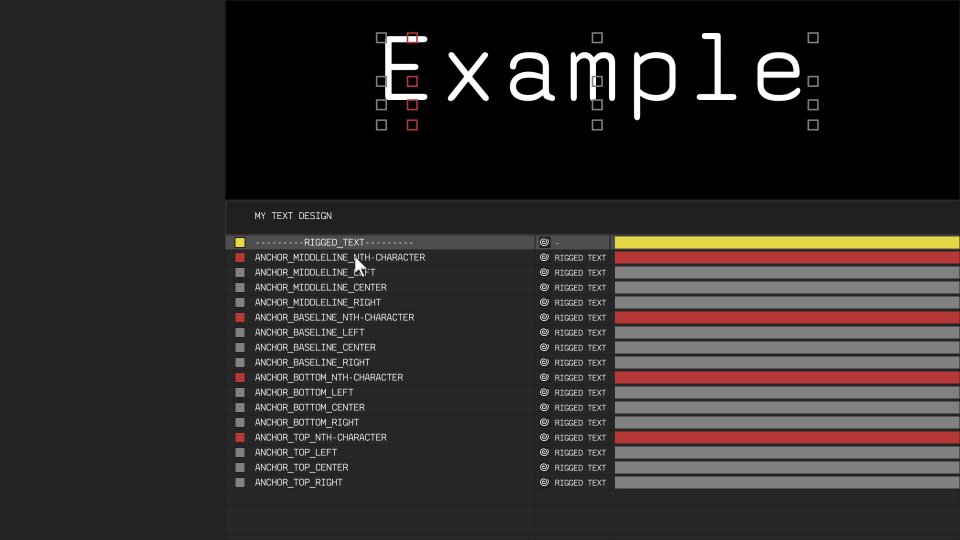
Open the library composition and start your new design by copying the »RIGGED TEXT« layer and one or multiple desired additions to your new composition. After copying the layers you need to reparent all addition layers to the text as shown here:

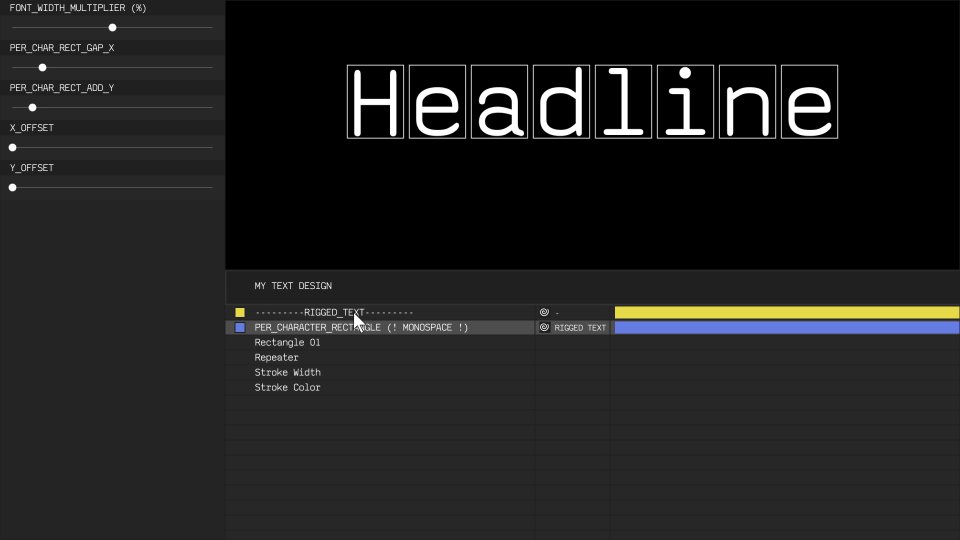
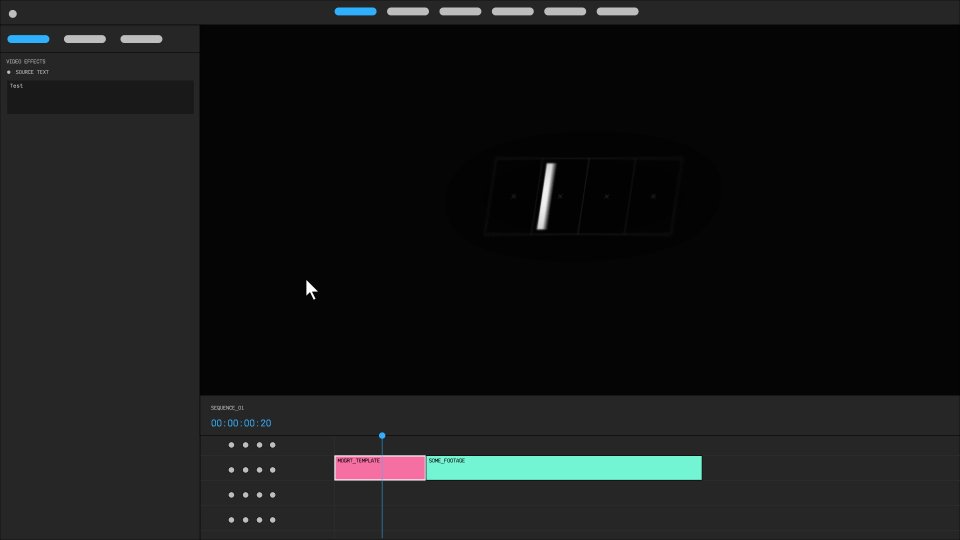
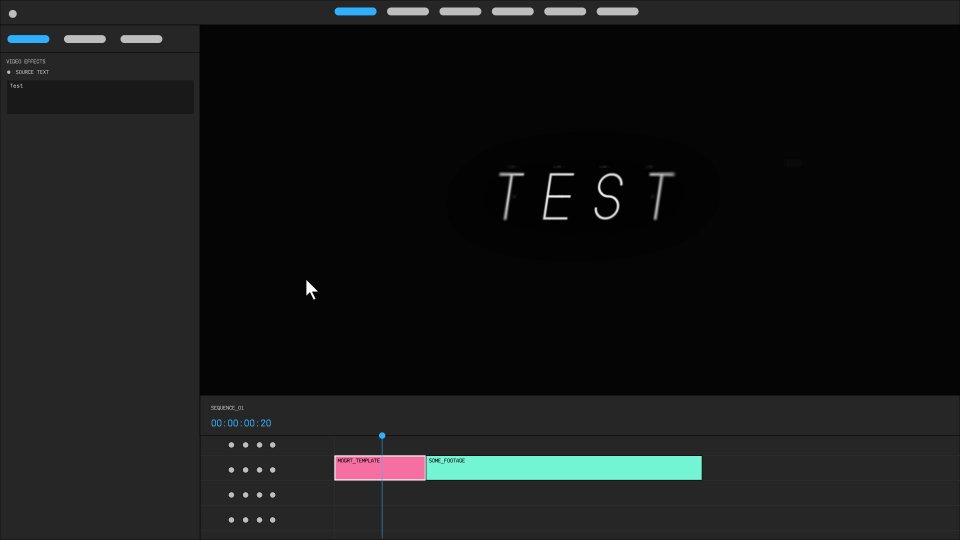
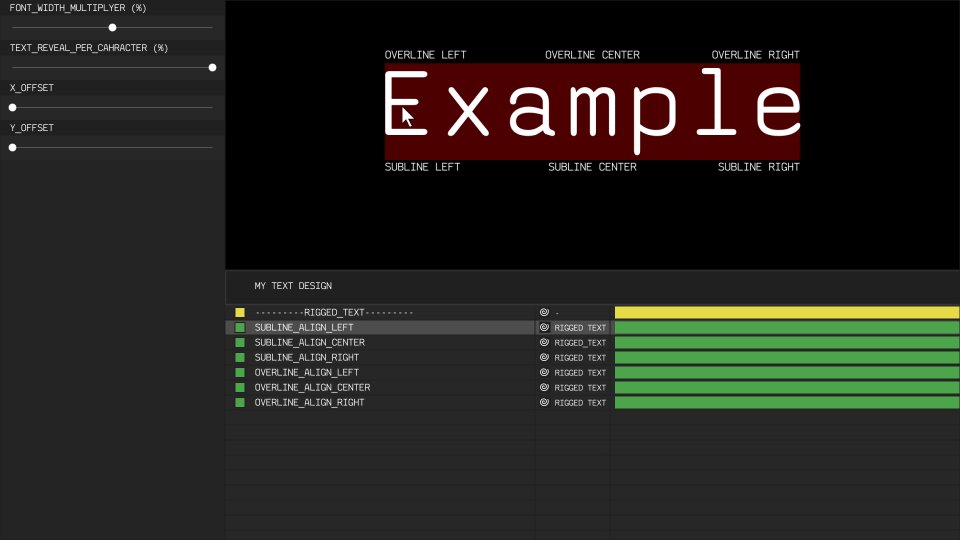
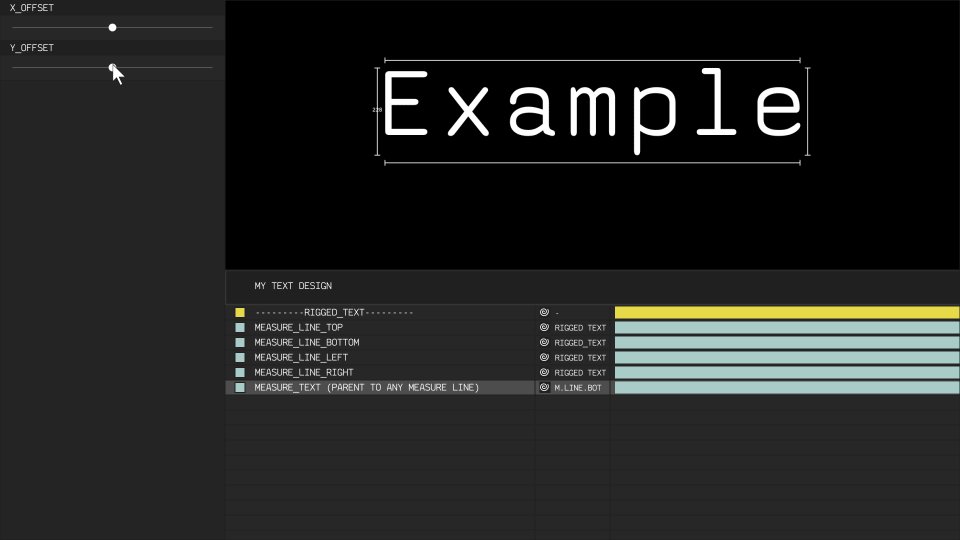
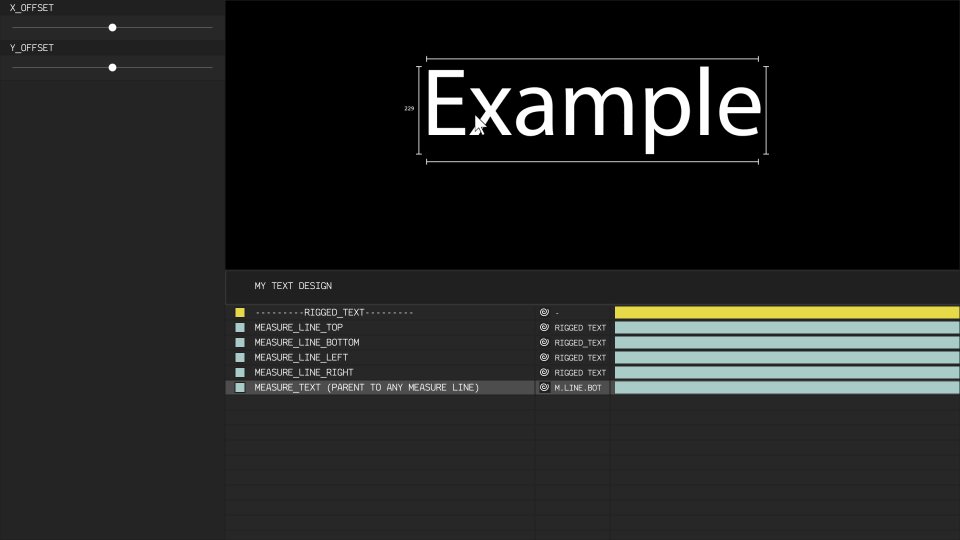
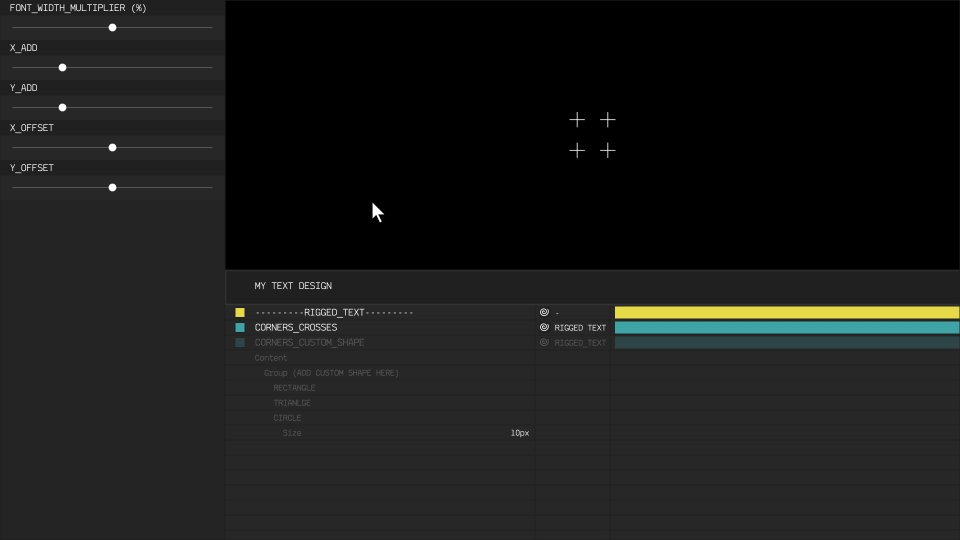
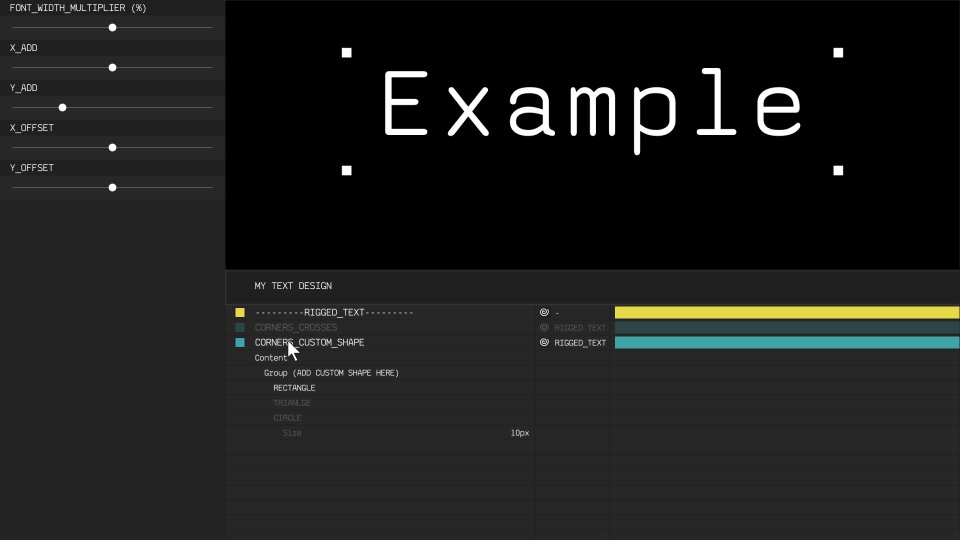
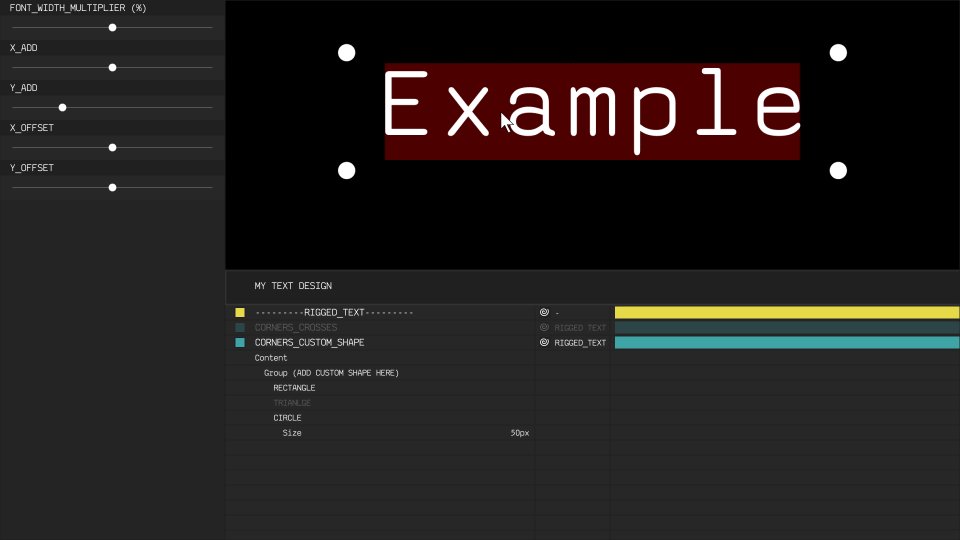
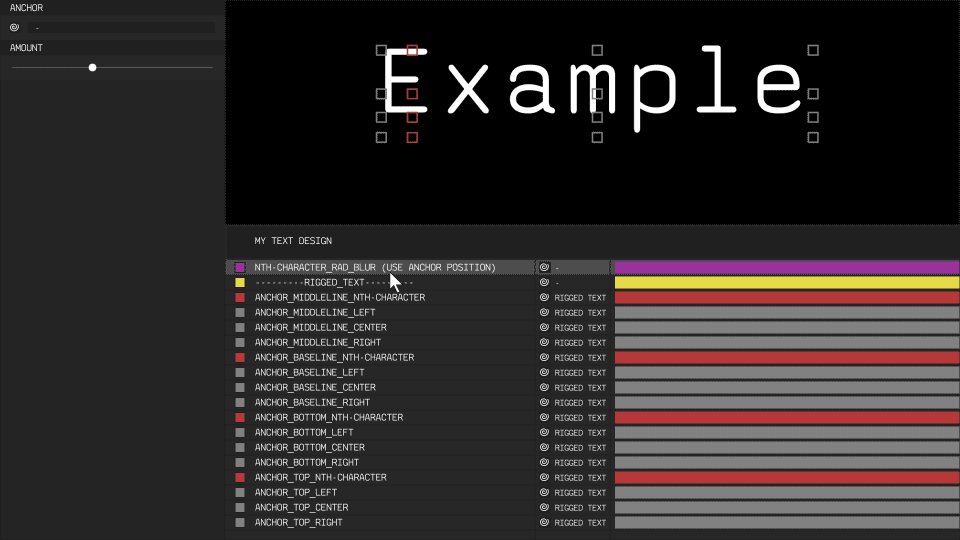
02 dynamic controls
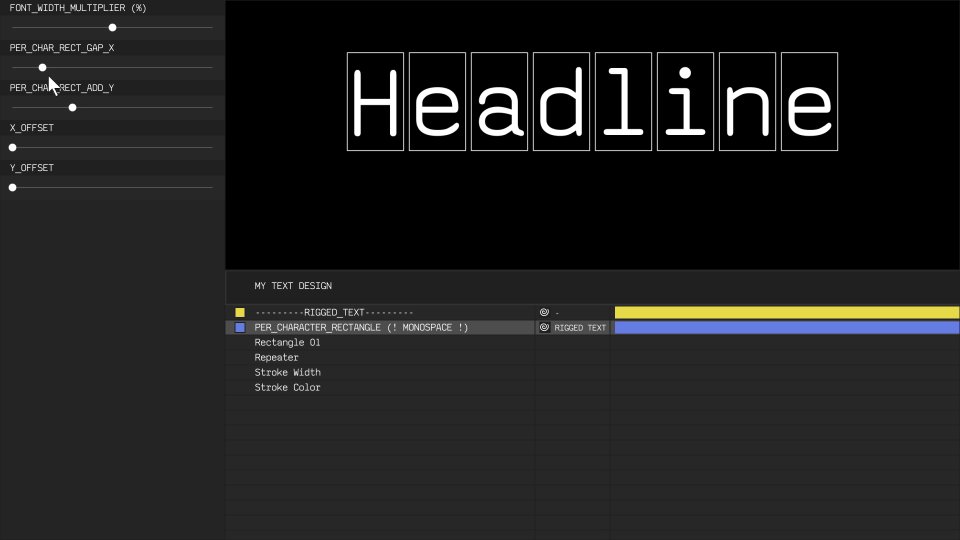
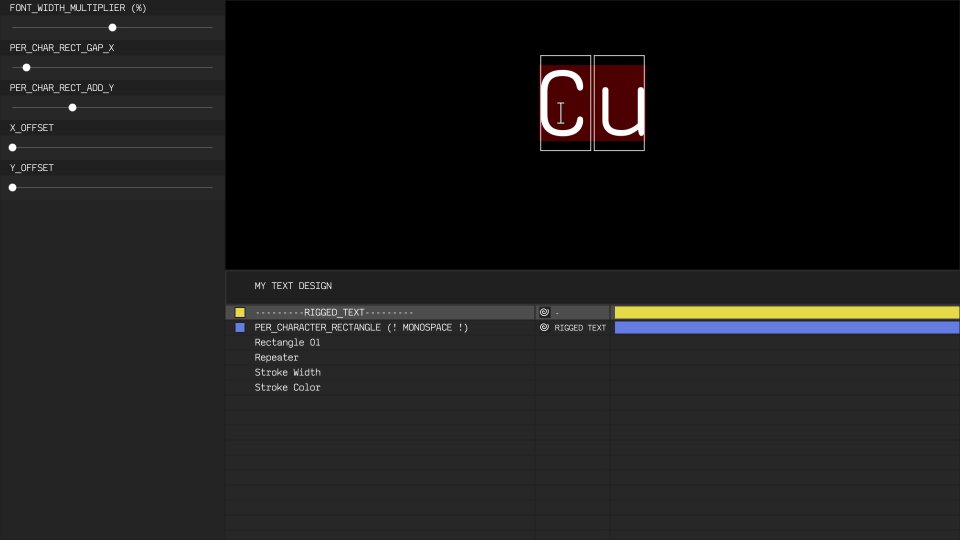
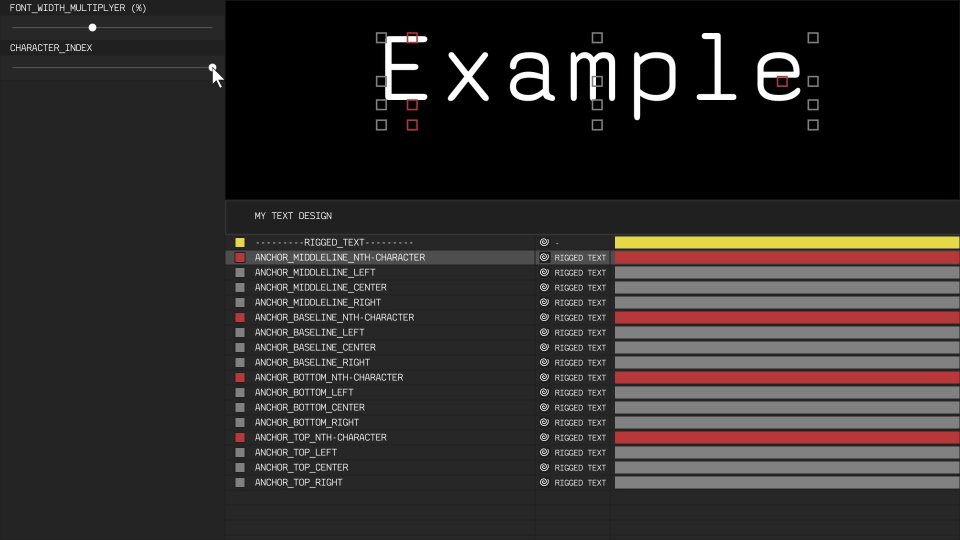
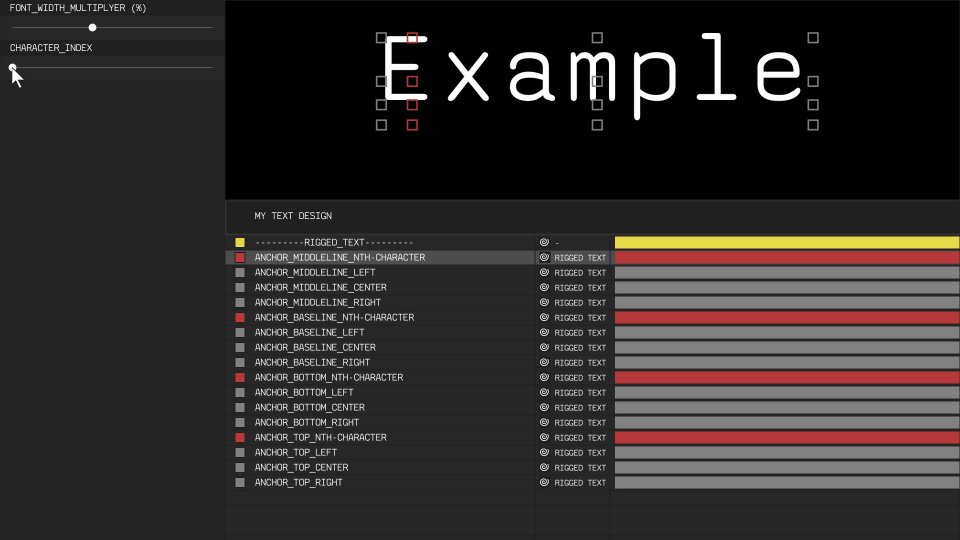
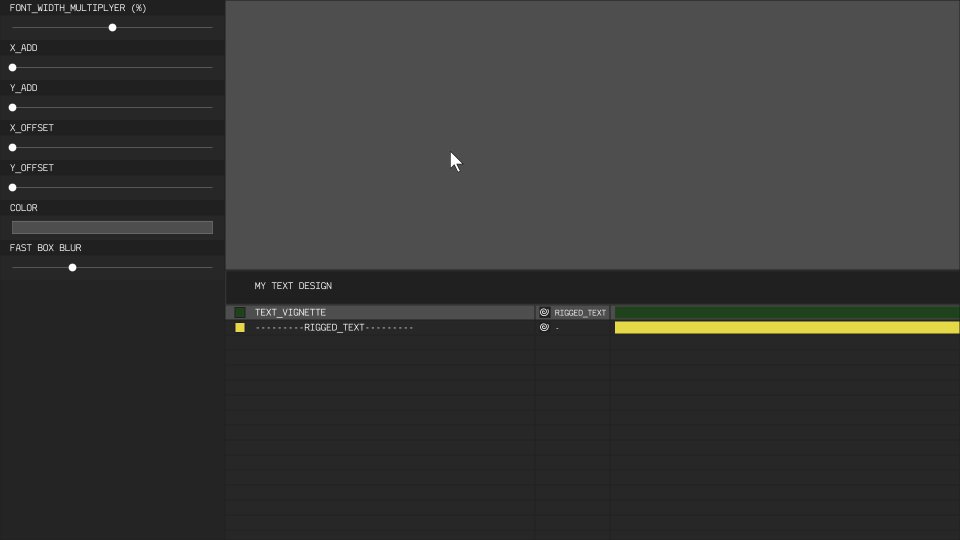
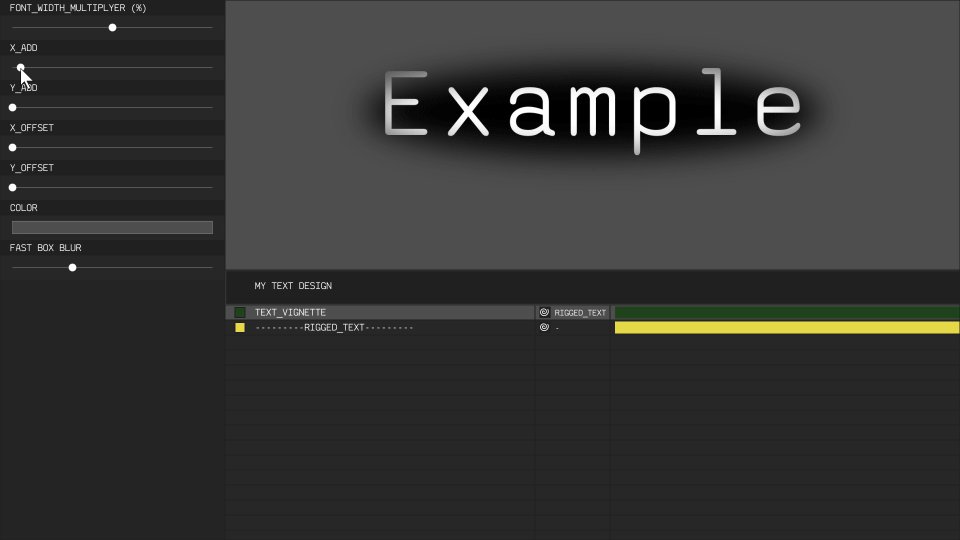
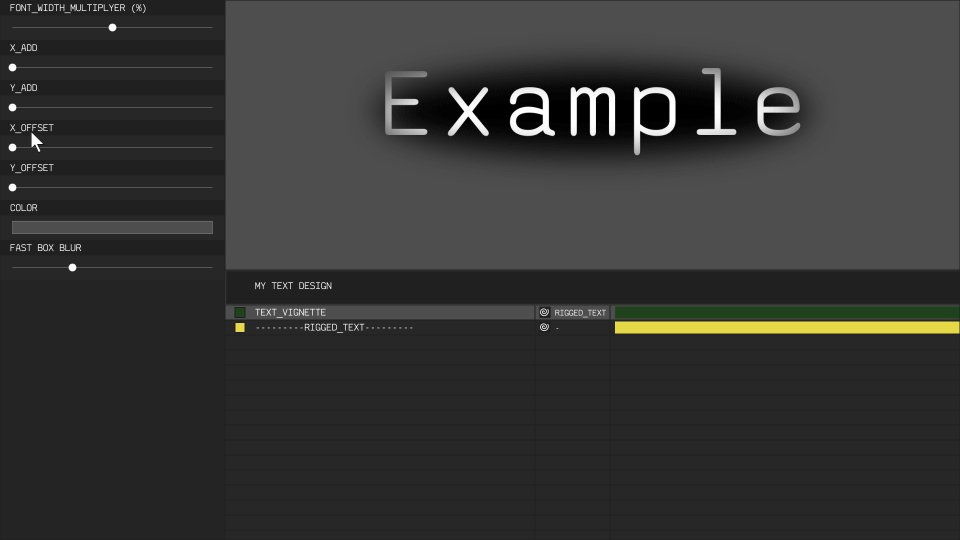
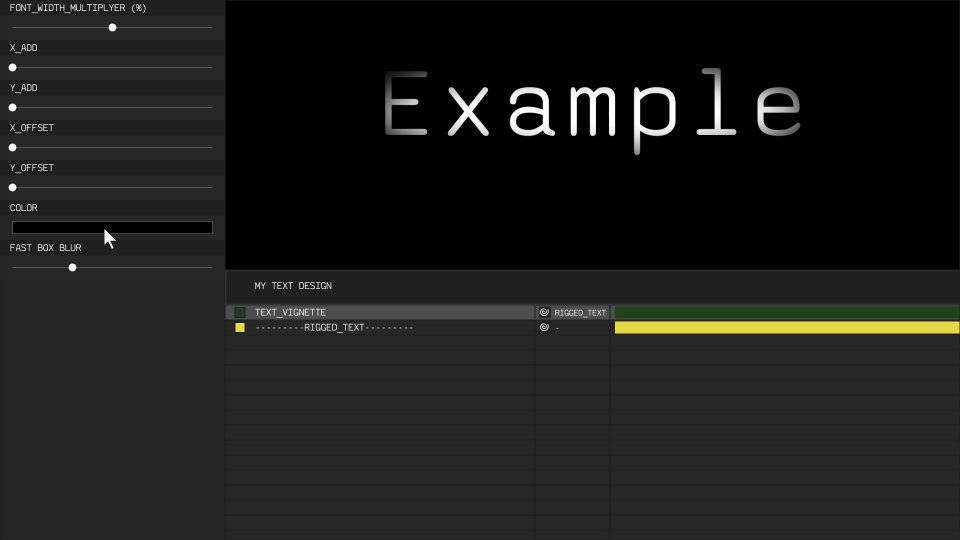
Every layer comes with different controls that allow for further adjustments. Changing your source text will make the addition layers adapt.

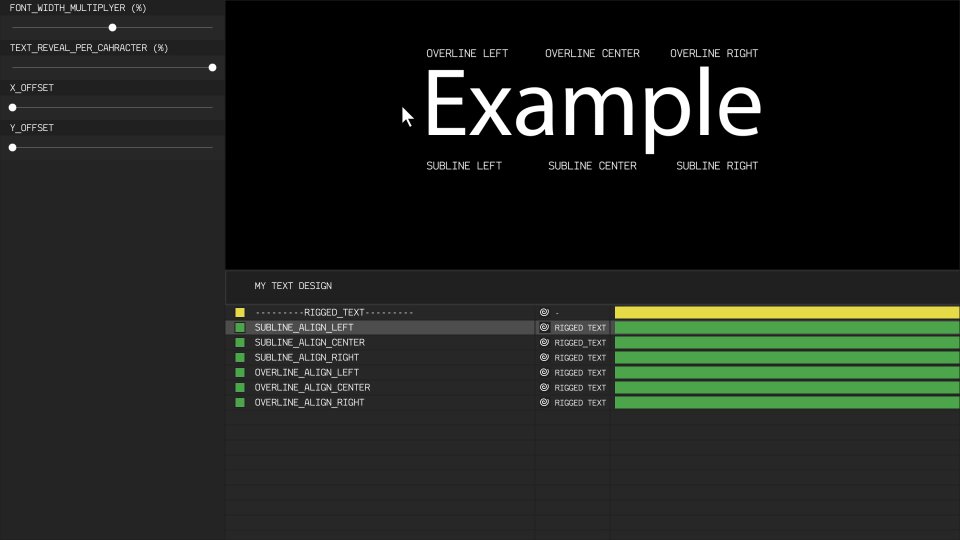
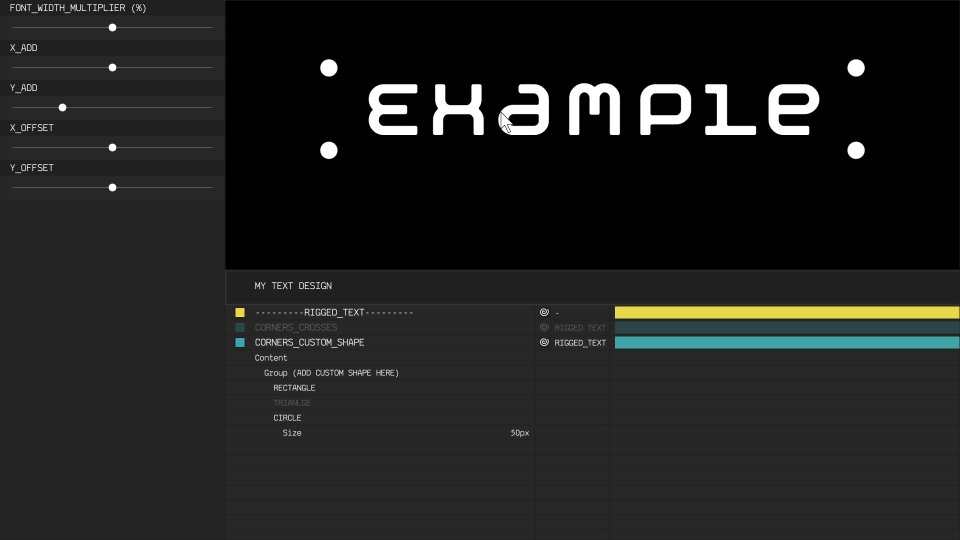
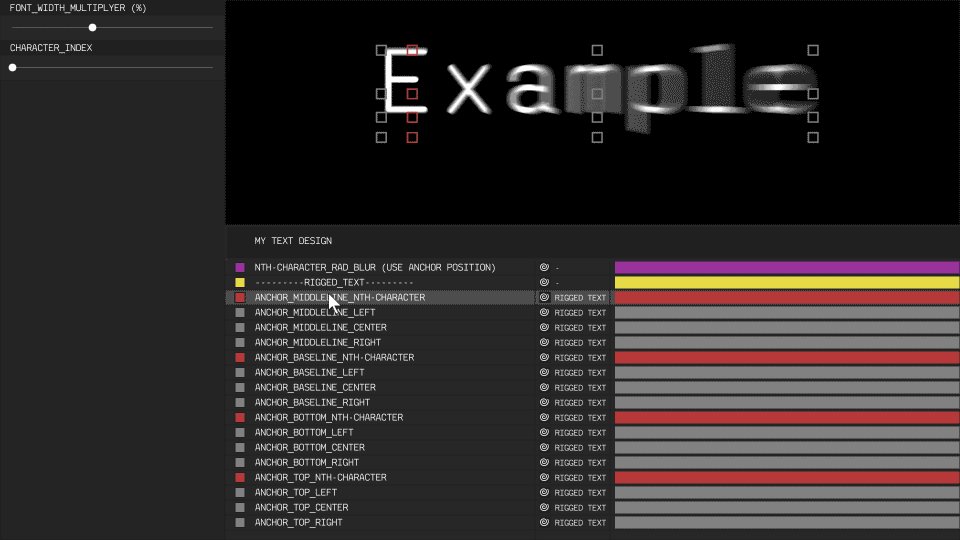
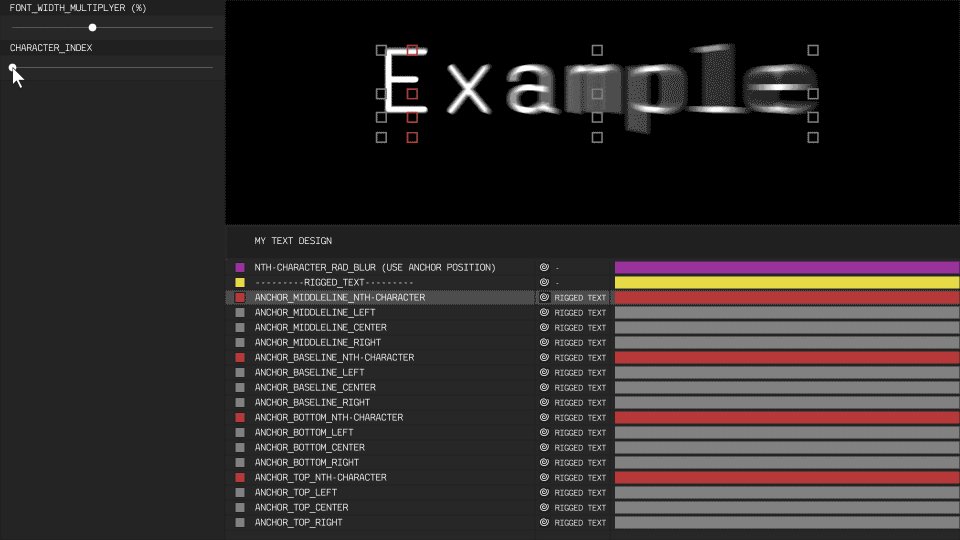
03 font changes
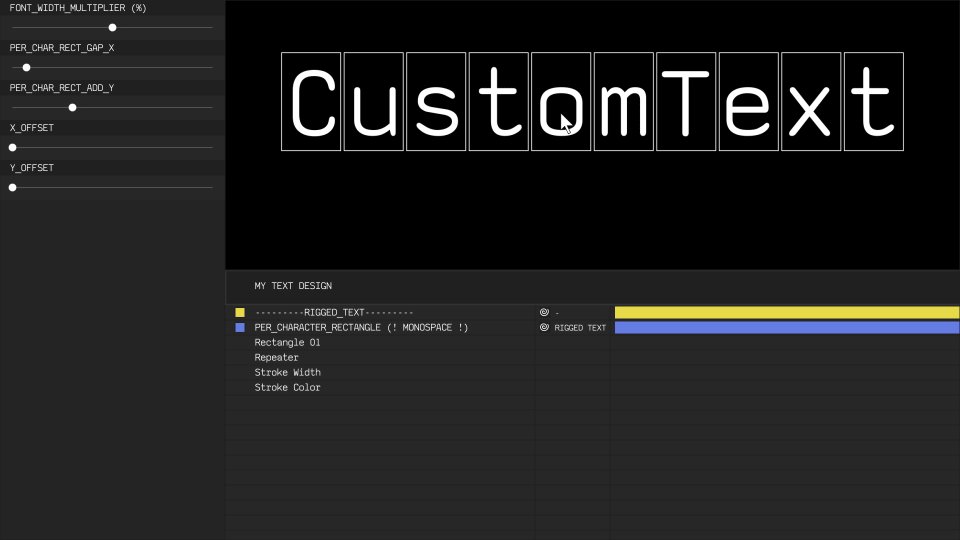
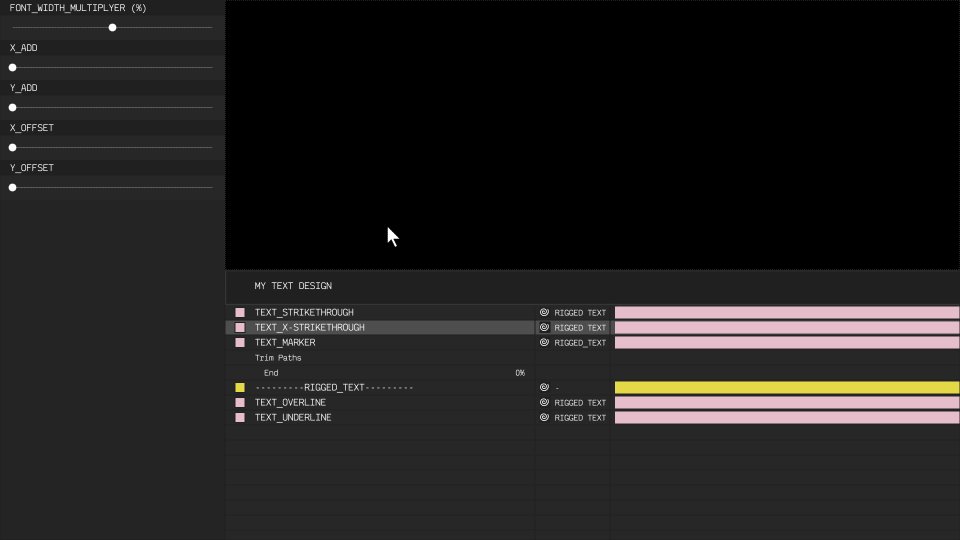
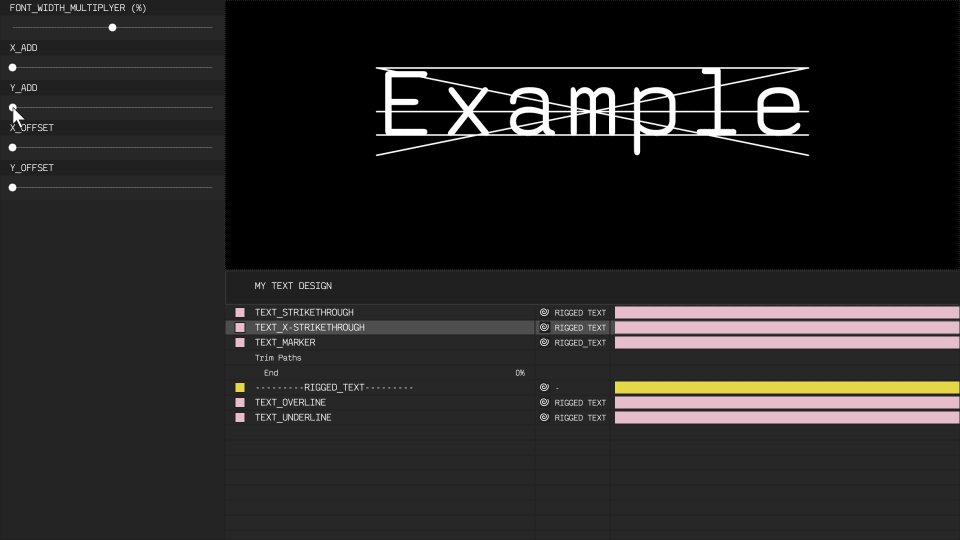
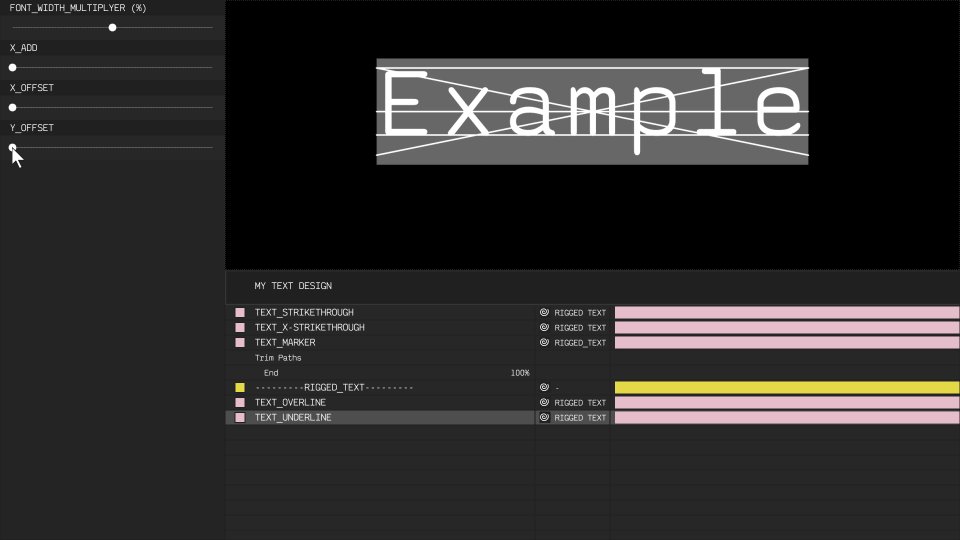
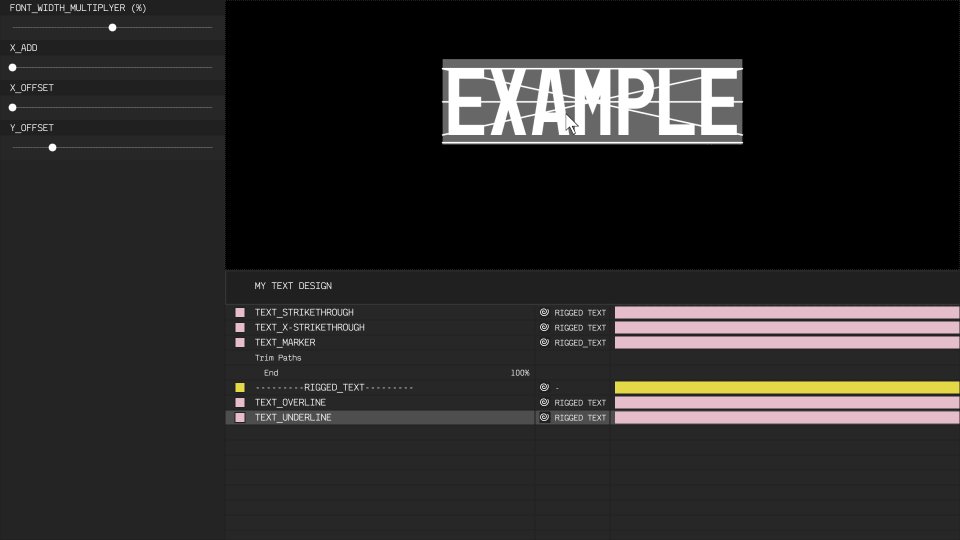
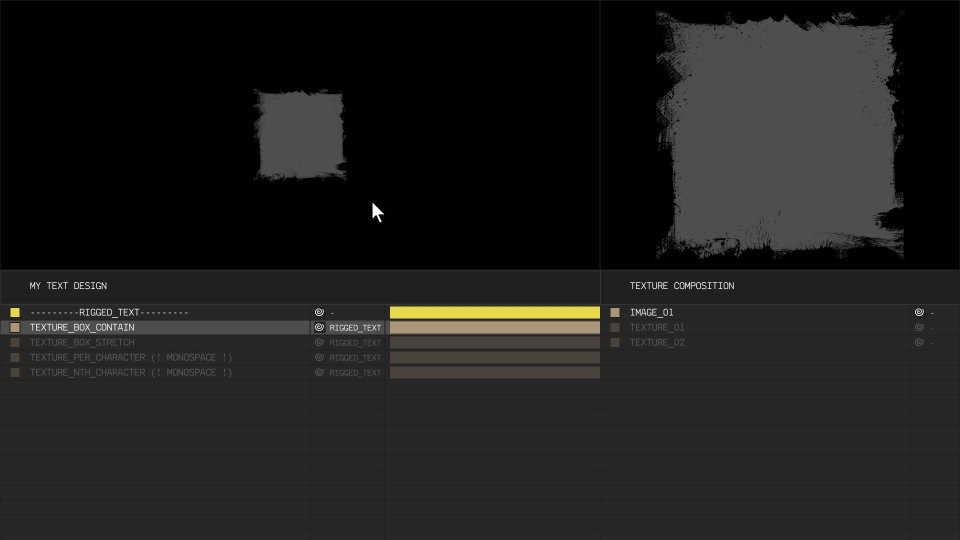
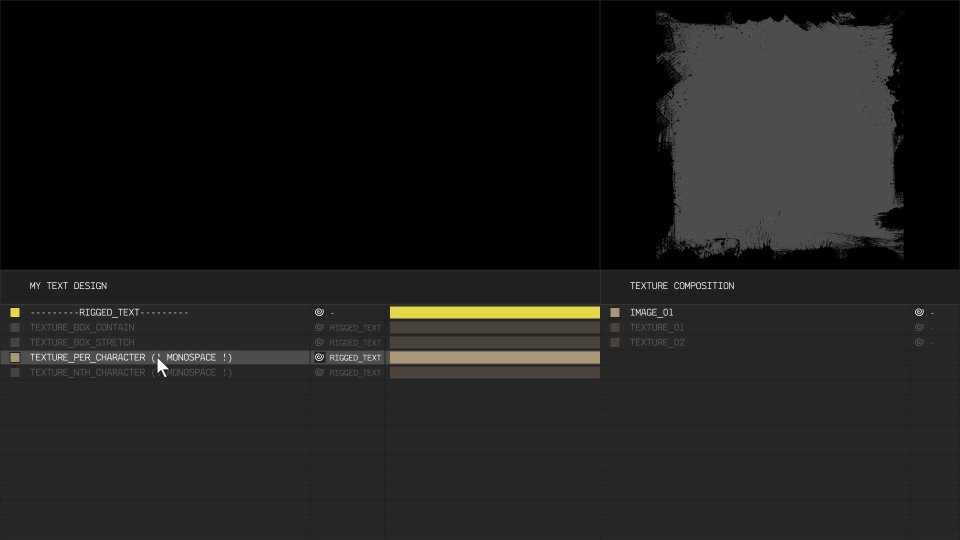
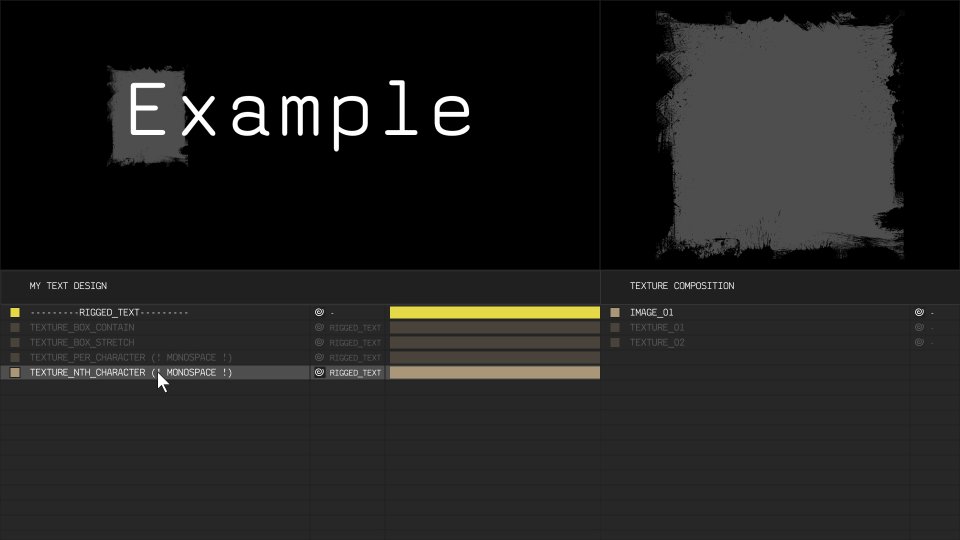
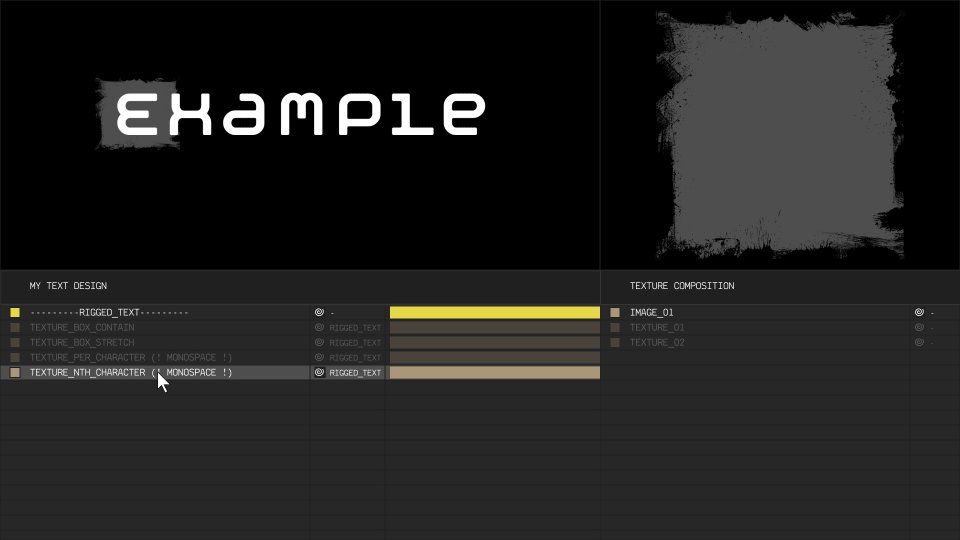
You can freely change the font, but keep in mind that layers that add elements on a character basis work best with monospaced fonts. The template divides the width of the whole text equally and has no knowledge about individual character sizes. Use the » FONT_WIDTH_MULTIPLYER (%)« slider to make minor width and position corrections for different fonts.

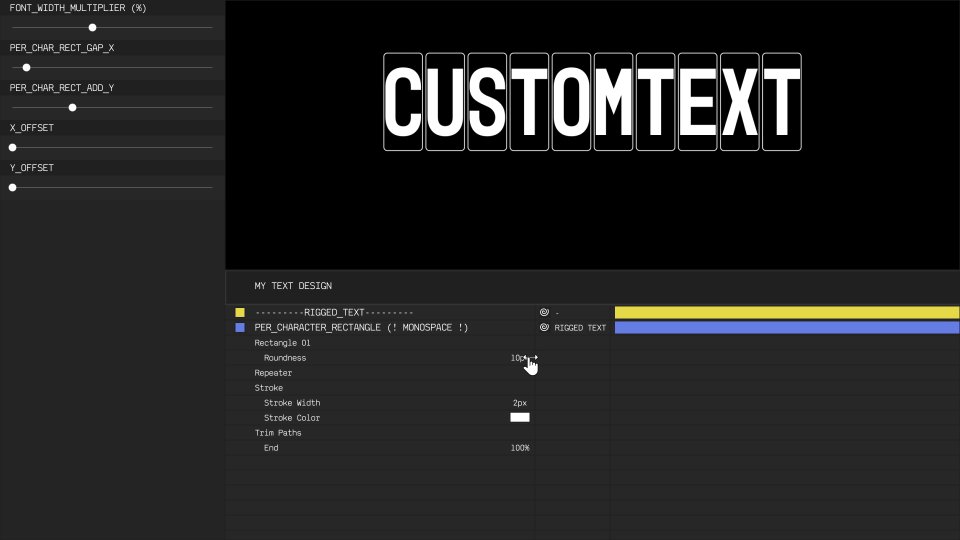
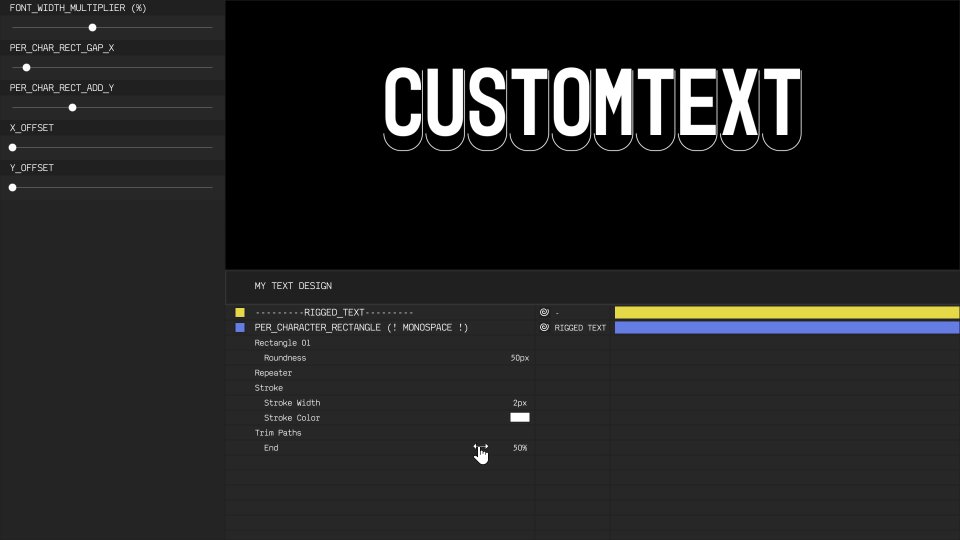
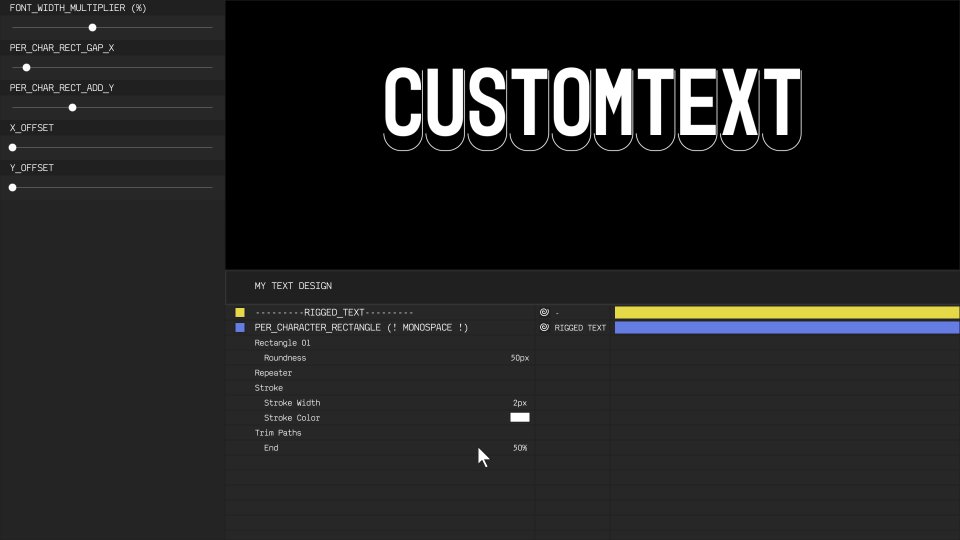
04 styling
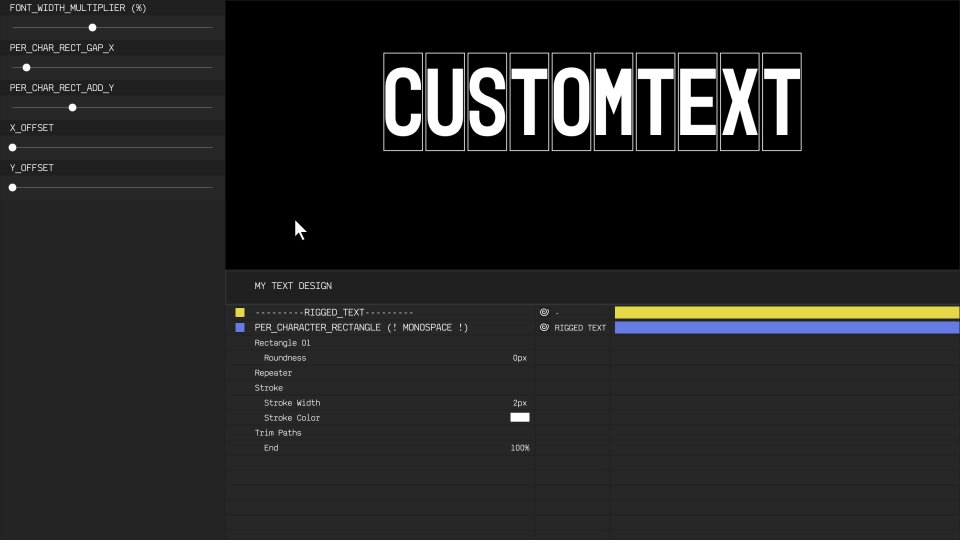
almost all elements originate from shape layers. This means the user has the ability to customize strokes, fills and add trim paths or other shape effects to influence the layers appearence. Here the »roundness« parameter is changed for a different look:

05 text animator compatibility
A custom slider on the »RIGGED TEXT« layer allows you to animate in text characters. This slider is targeted towards the »source.text« attribute and therefor supports the templates calculations. Native text animators, on the other hand, work on top of the »source.text« attribute and can either mess up the calculation for some layers or create other unique results. Experiment!

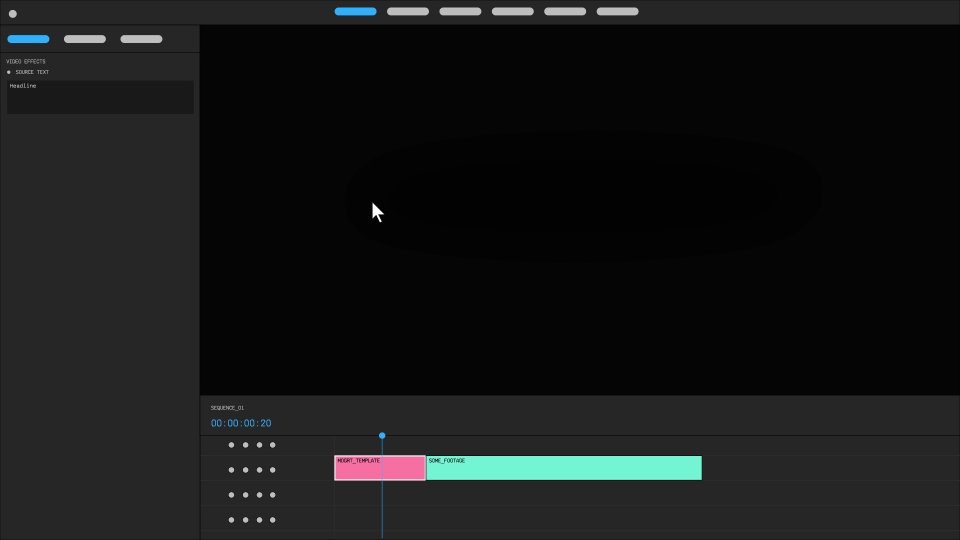
06 Exporting as *.Mogrt-Template
Completed designs will even work after exporting as »*.mogrt« files to Adobe Premiere. Text changes will still affect the design elements!

layers info
all layers (v1.00)

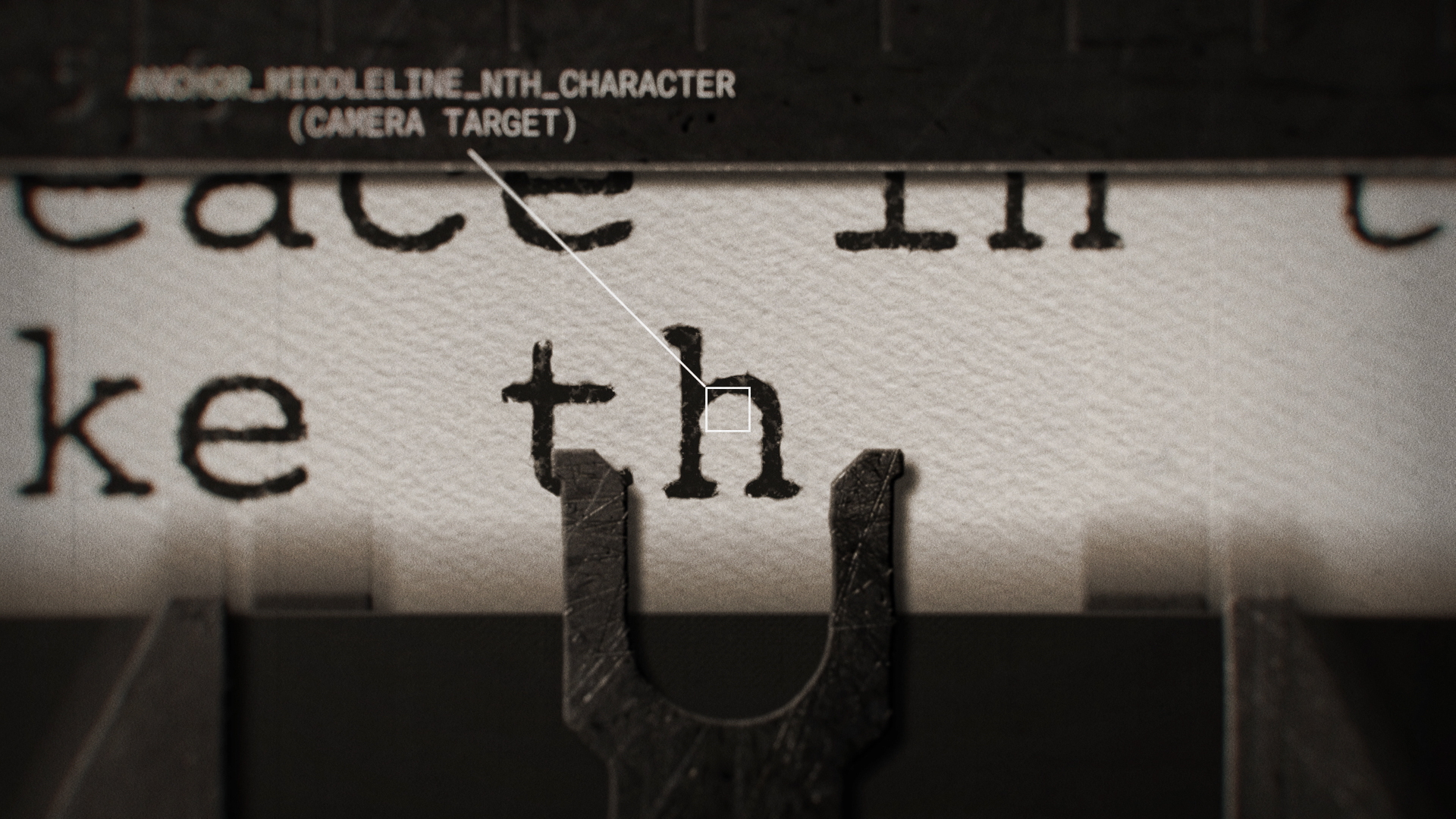
01 anchors
Anchors are Null-Objects that position themselves on relevant spots relative to the text. They can be used as parents for layers or point references for effects. Anchors that end with »[...]_NTH_CHARACTER« have an index slider, that allows you to select a specific character.

02 text vignette
The vignette can be used to shade background layers or the text itself. You can also use it as a map or mask for effects e.g. as a depthmap for the »lens blur« effect to soften the corners.

03 text-decoration layers
These layers can be summerized under the term »text-decoration« as it is present in Cascading Style Sheets. Involves Underline, Overline, Marker and Strikethroughs.

04 sublines and overlines
Aligned sub- and overlines.

05 measure lines
Measure lines can be used to achieve a technical look. The measure text will center itself to the parented line and displays it's size.

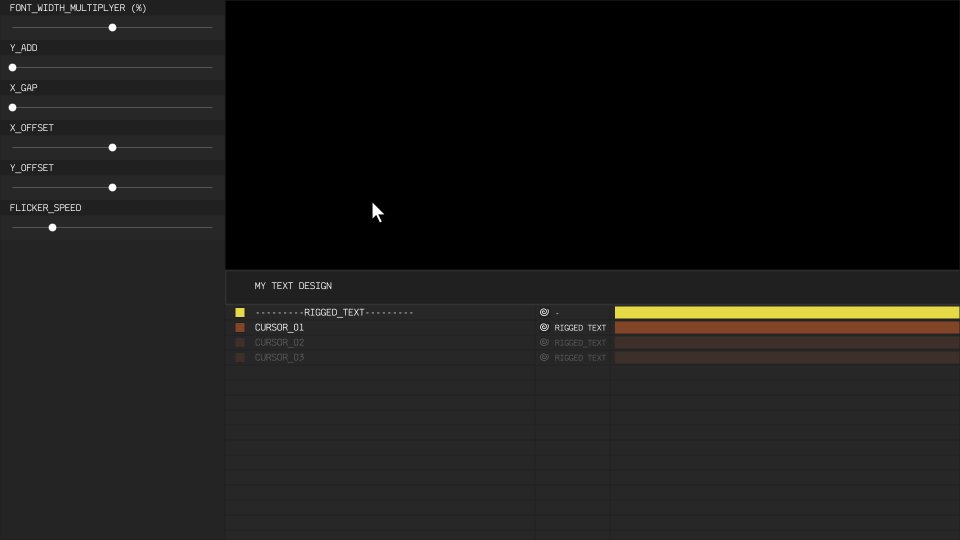
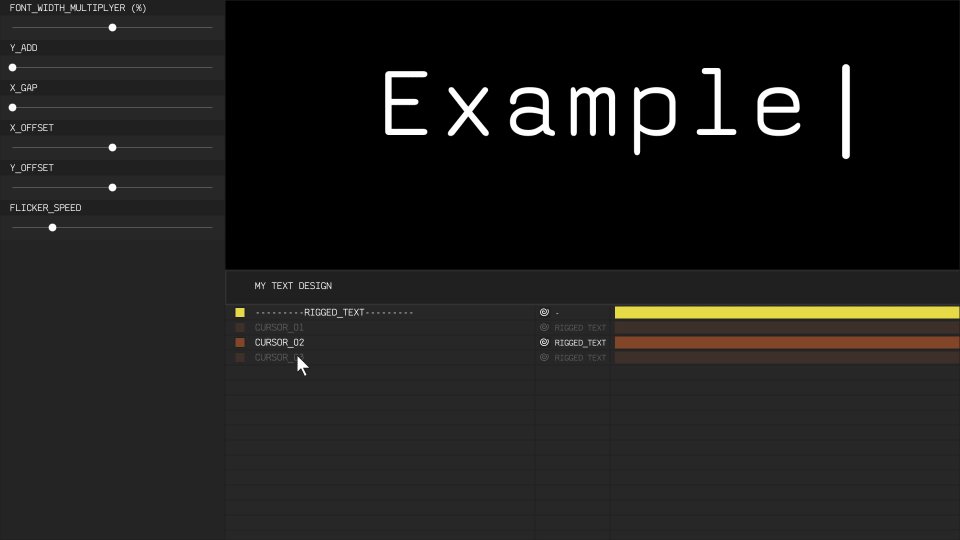
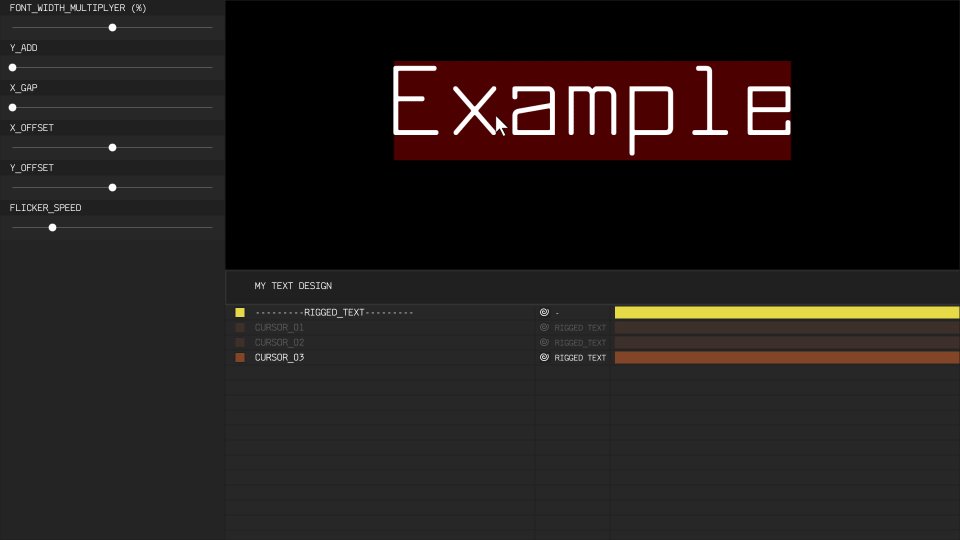
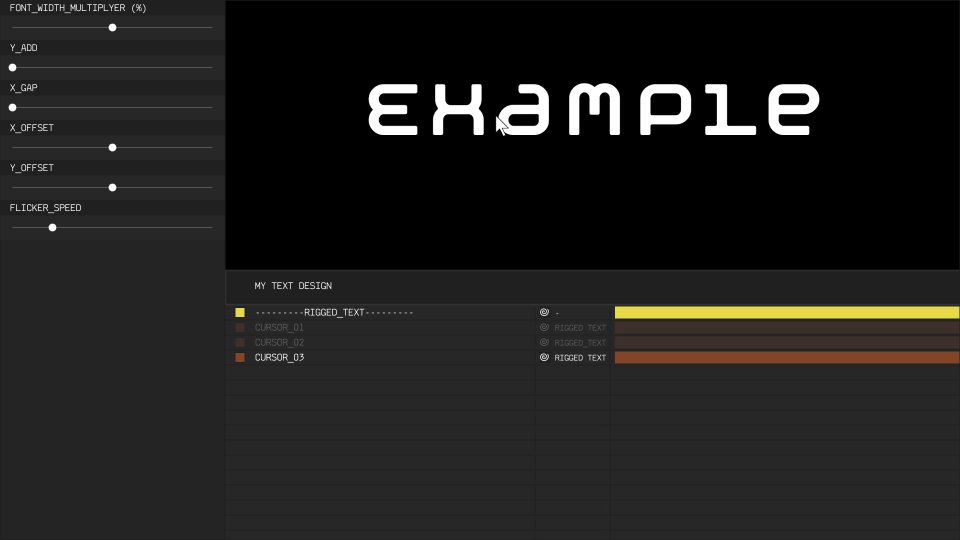
06 cursors
Three different cursors that remain opaque, while the text is animated and start to flicker when inactive.

07 corners
Repeating shapes for the corners of the text bounding box.

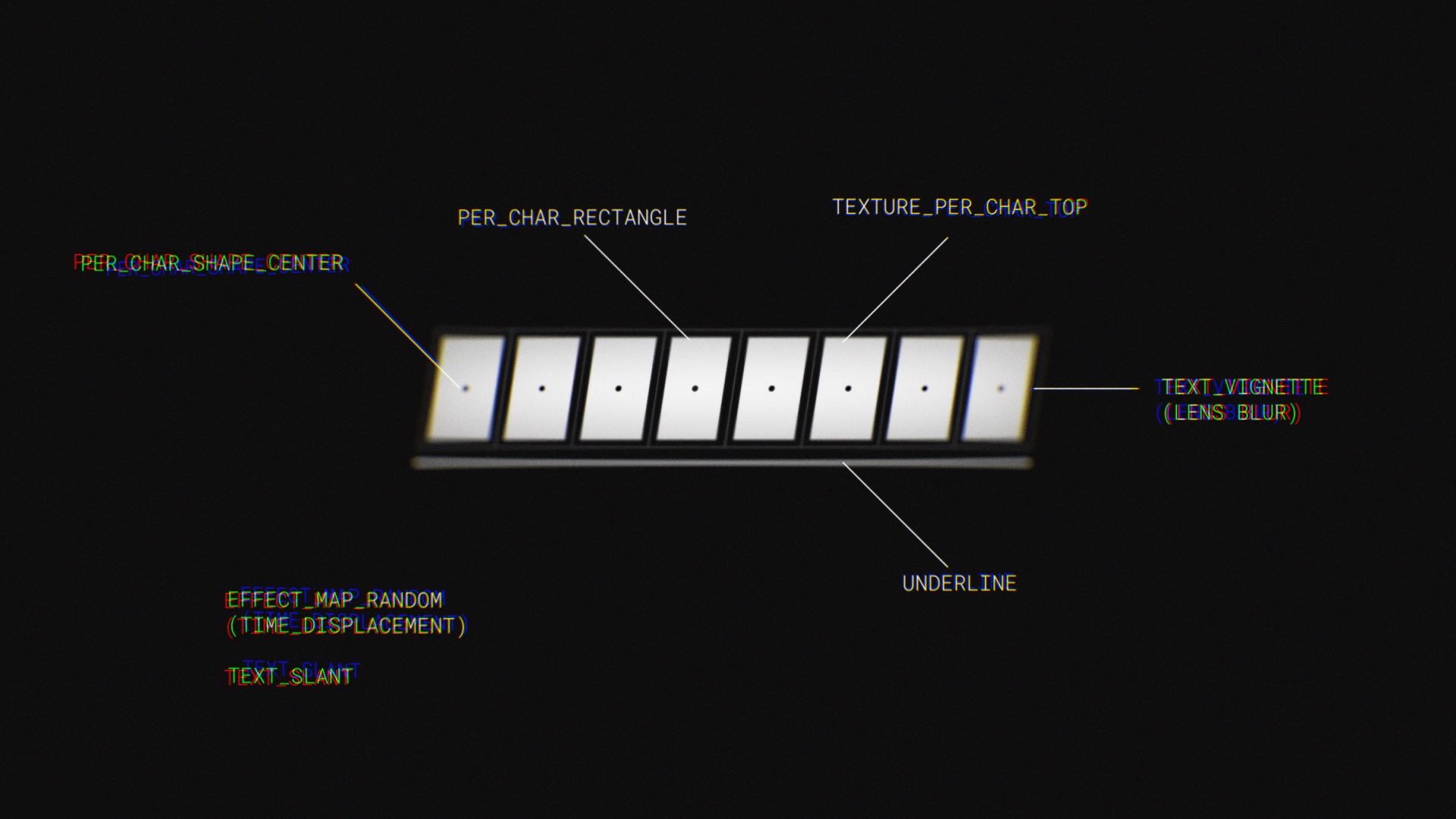
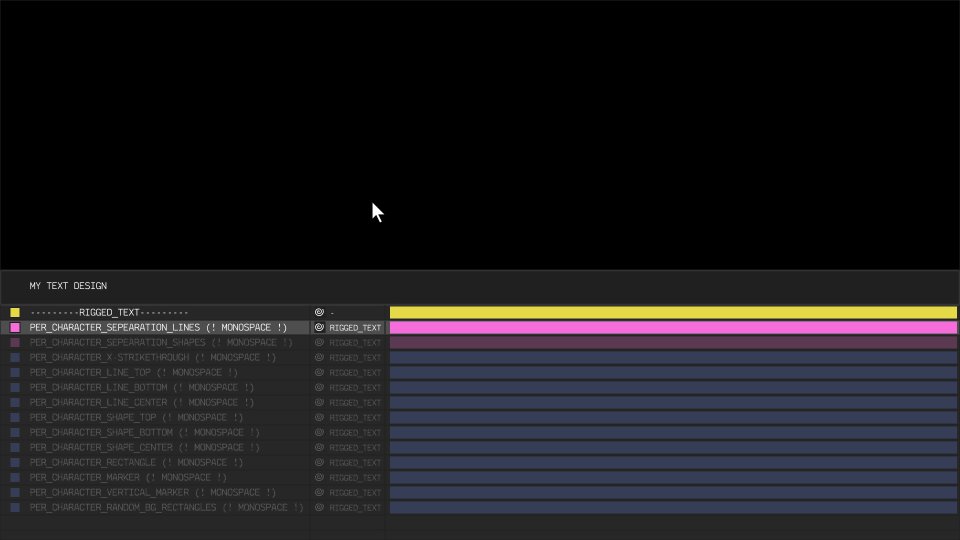
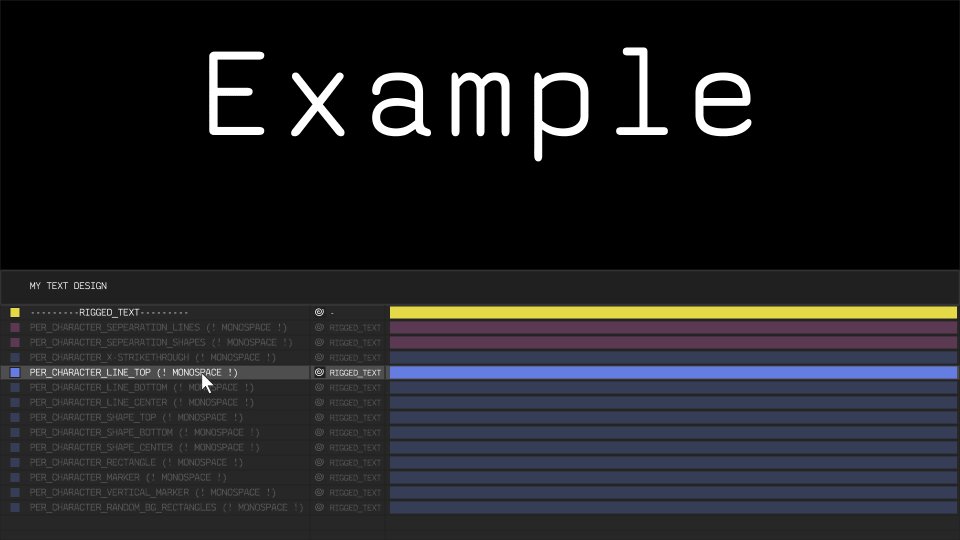
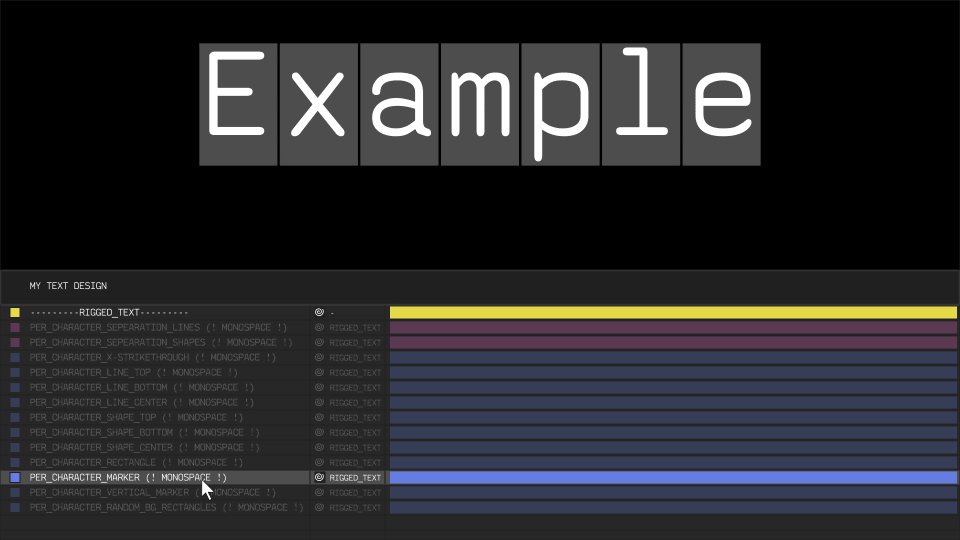
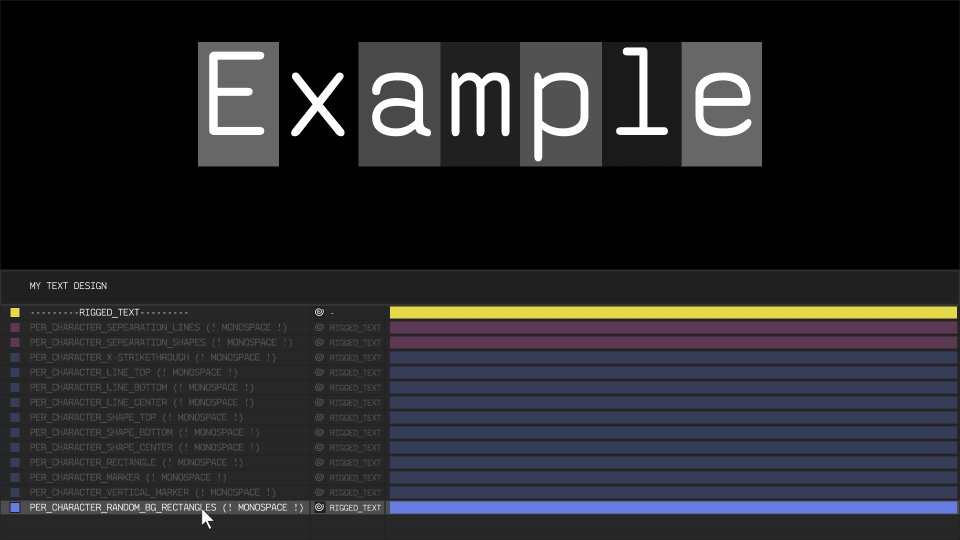
08 per-character layers
Layers that connect the character amount to the copies parameter of a shape repeater.

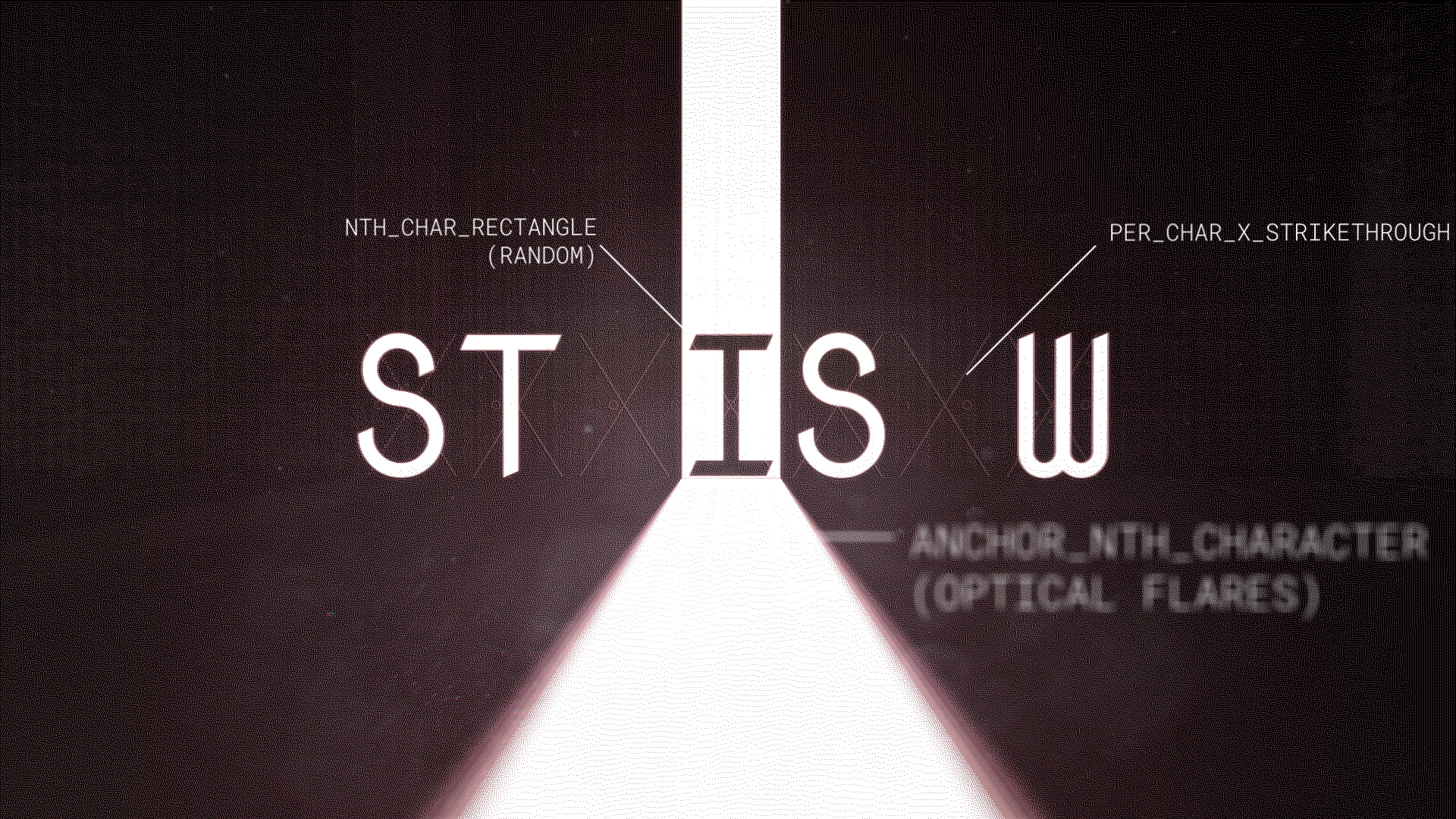
09 nth-character layers
Add shapes only to a single character using its index.

10 text boxes
Layers that frame the whole text.

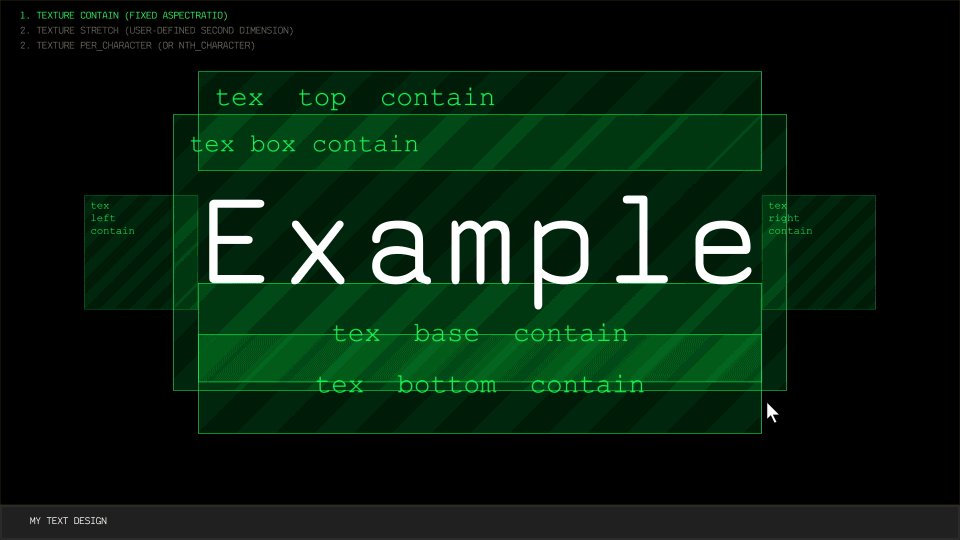
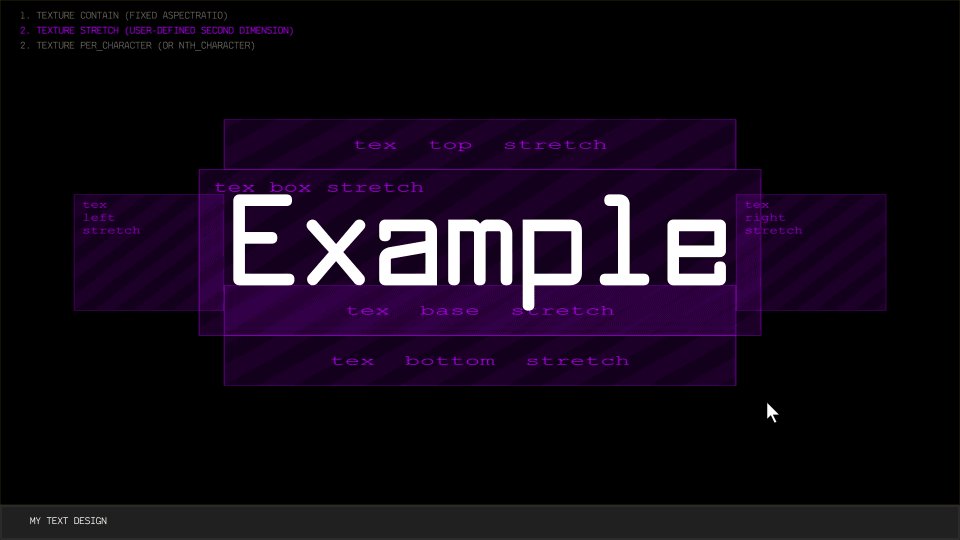
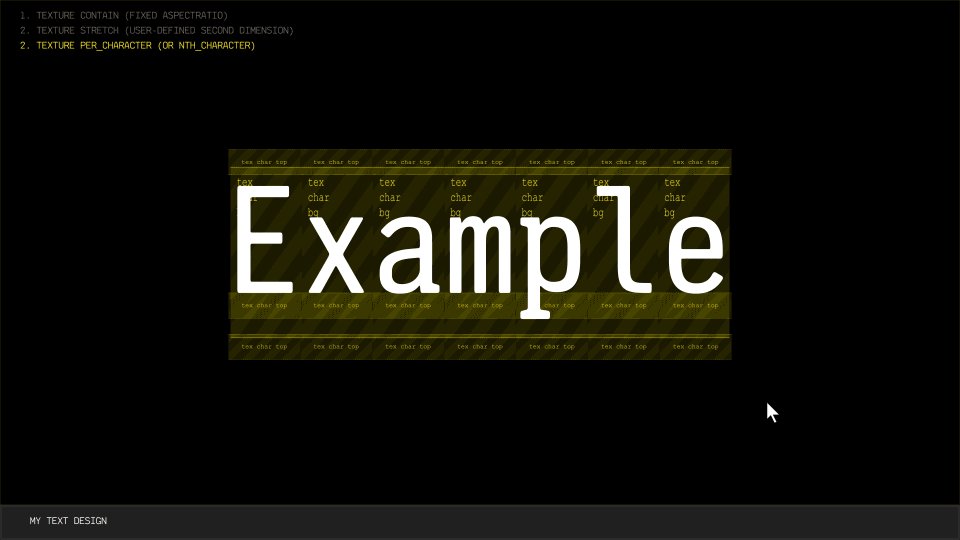
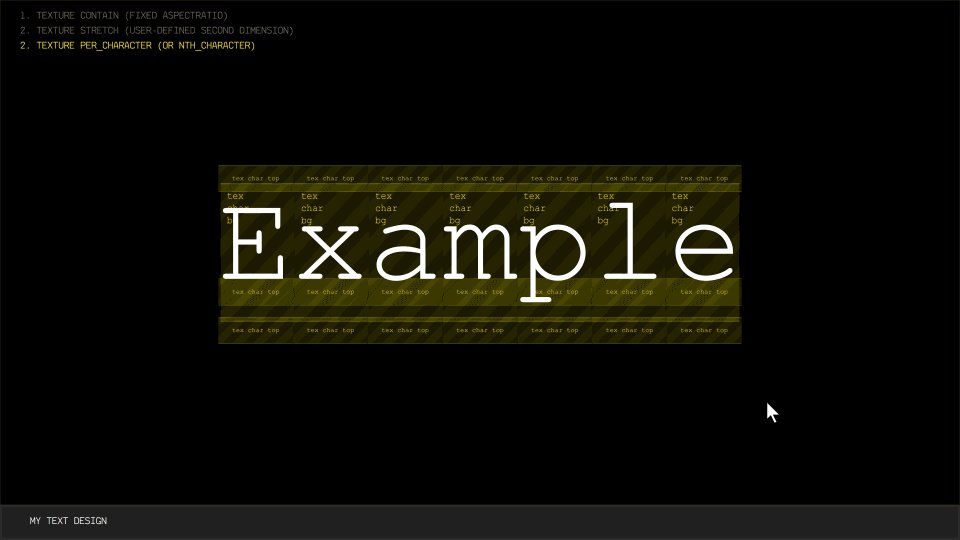
11 textures
Use textures with different positioning and scaling behaviour.

Here are all possible spots to implement textures. You decide, whether the texture gets scaled uniformly, or stretched to fix a user defined offset. You can further adjust the positioning with sliders.

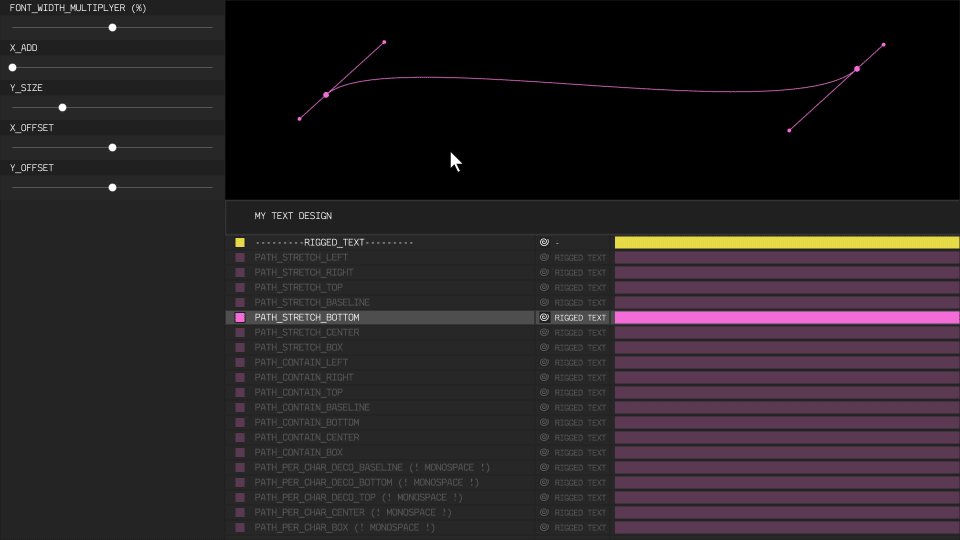
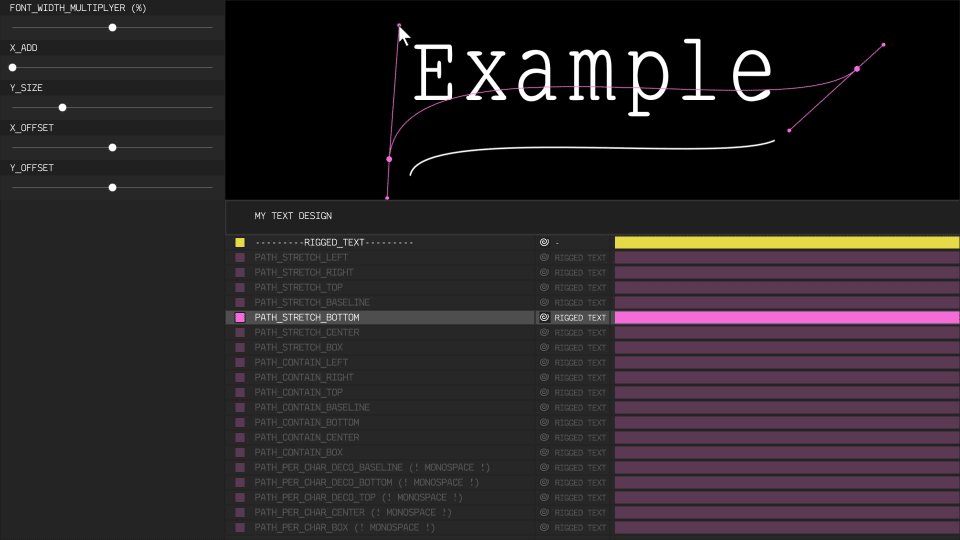
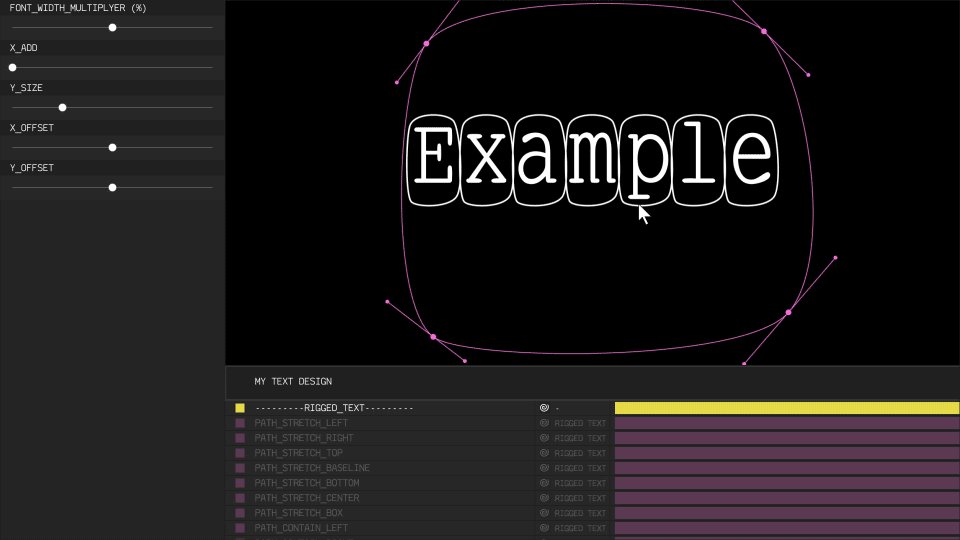
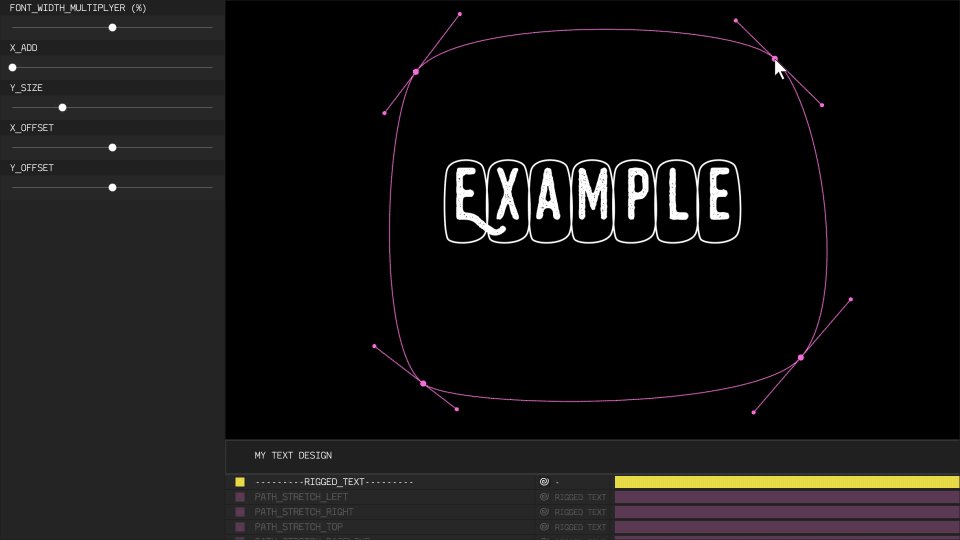
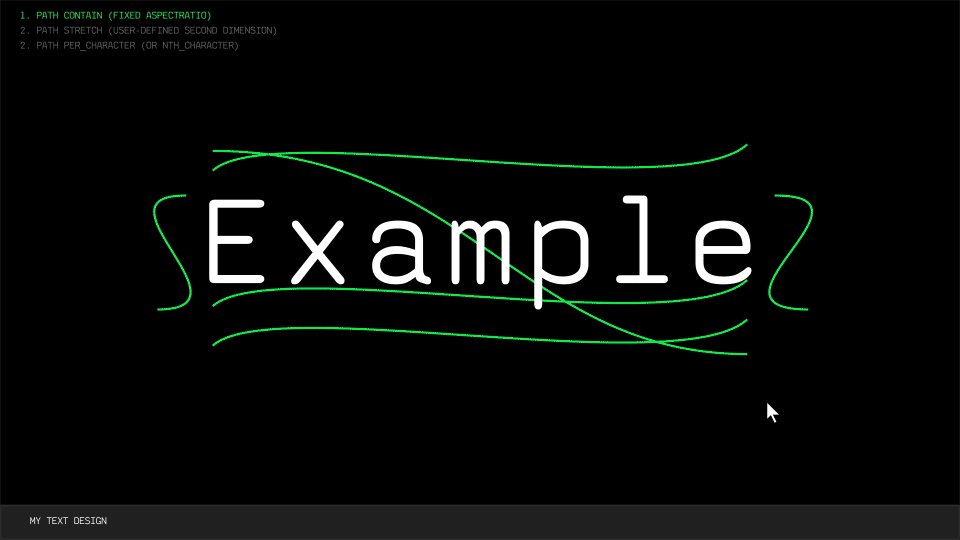
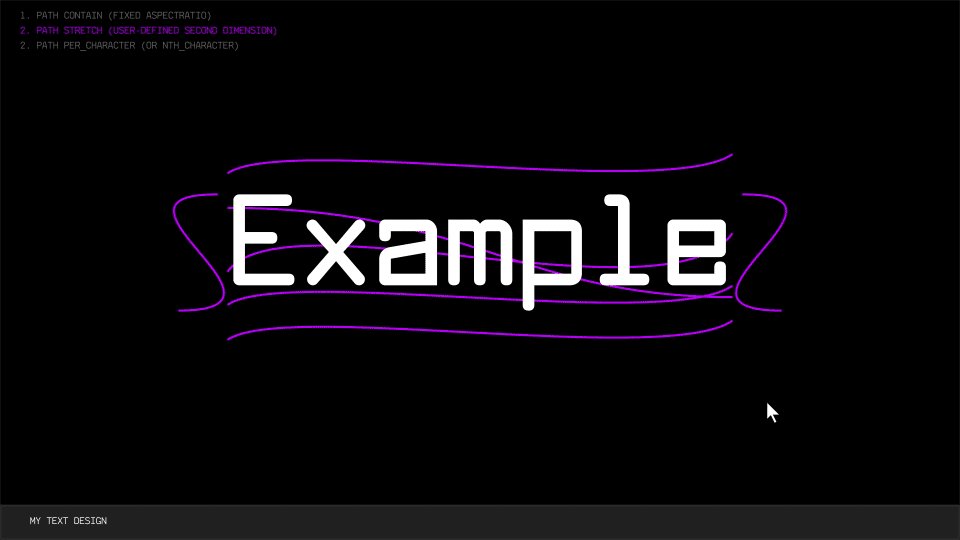
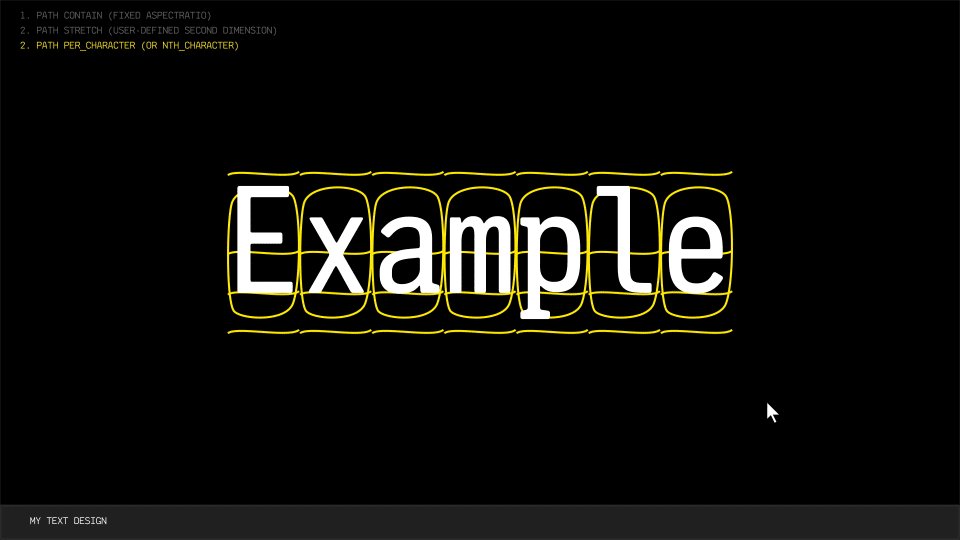
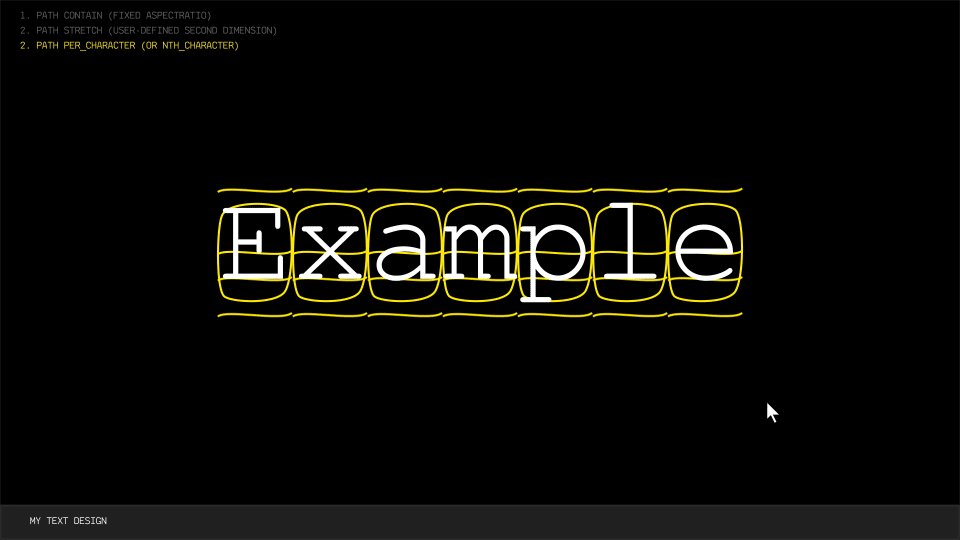
12 paths
Create paths that will be positioned and scaled to a fixed place, similar to the approach with textures. You can freely draw your path anywhere on the panel or paste one into the reference path field. You don't have to worry about position and size, the template will take care of that. The stroke width will not be affected by the needed transformation, it is applied afterwards and therefor constant.

The possible path positions are similar to the places for textures. Again you can chose between scaling uniformly or stretching the path.

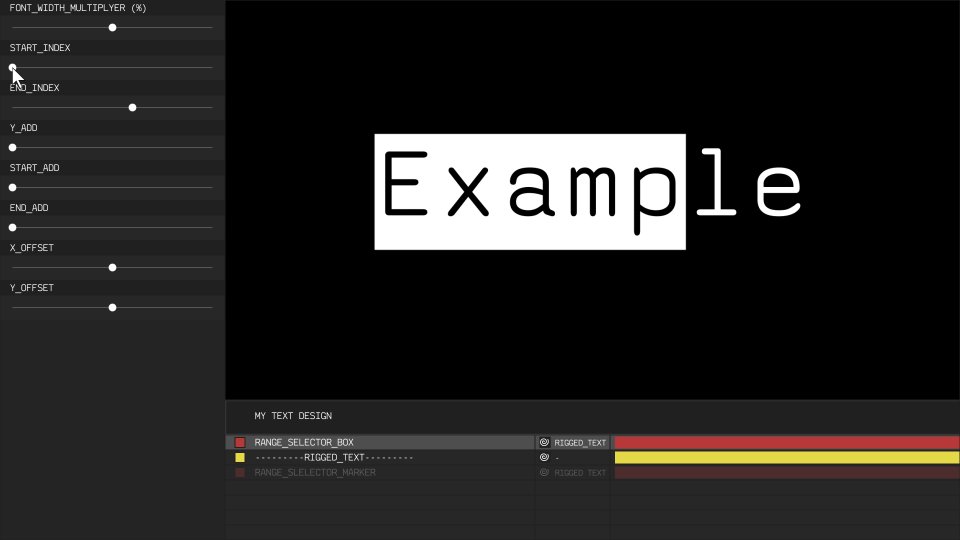
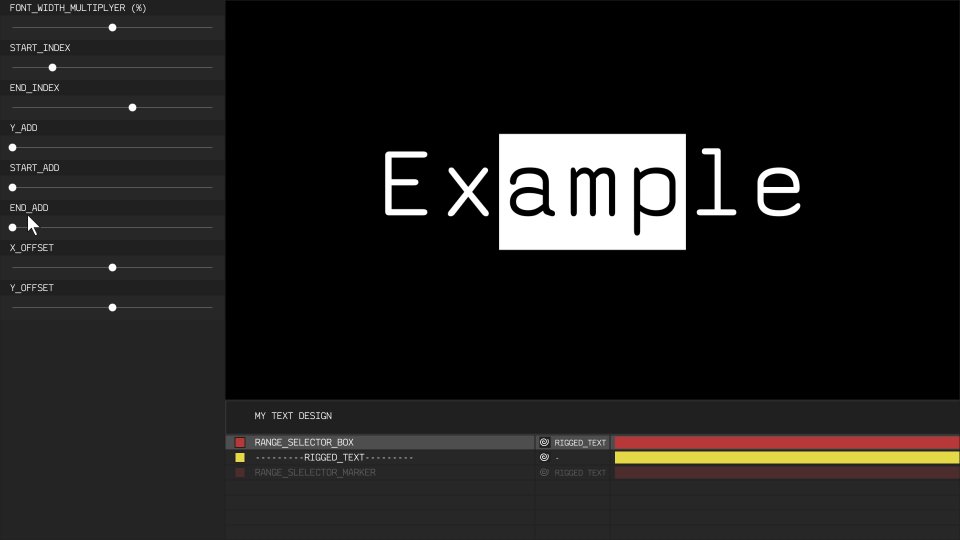
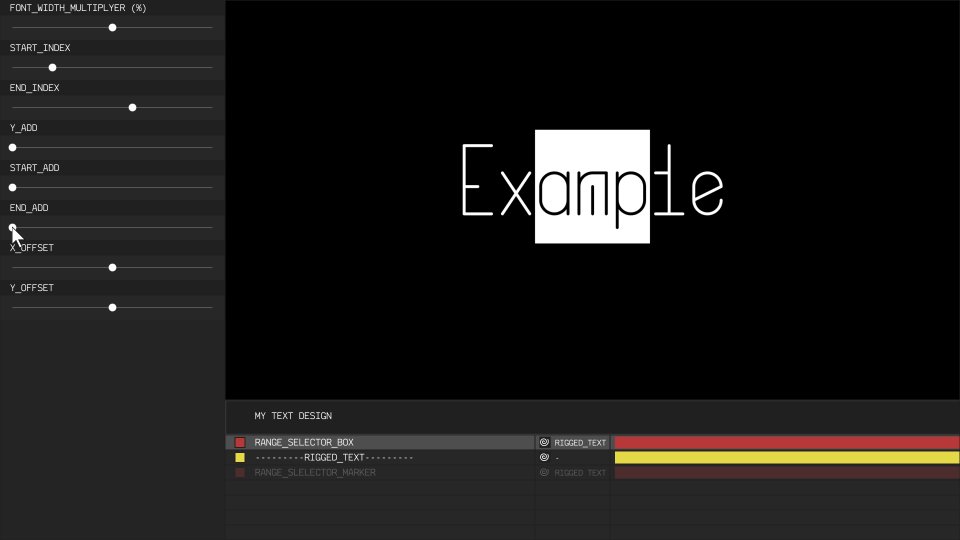
13 range selectors
Box and Marker layers, that let you choose a start and end character.

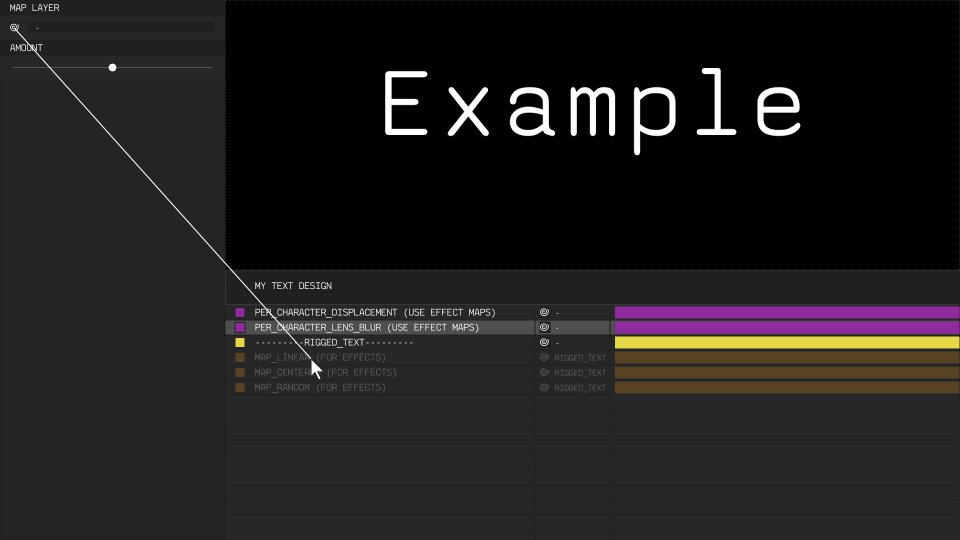
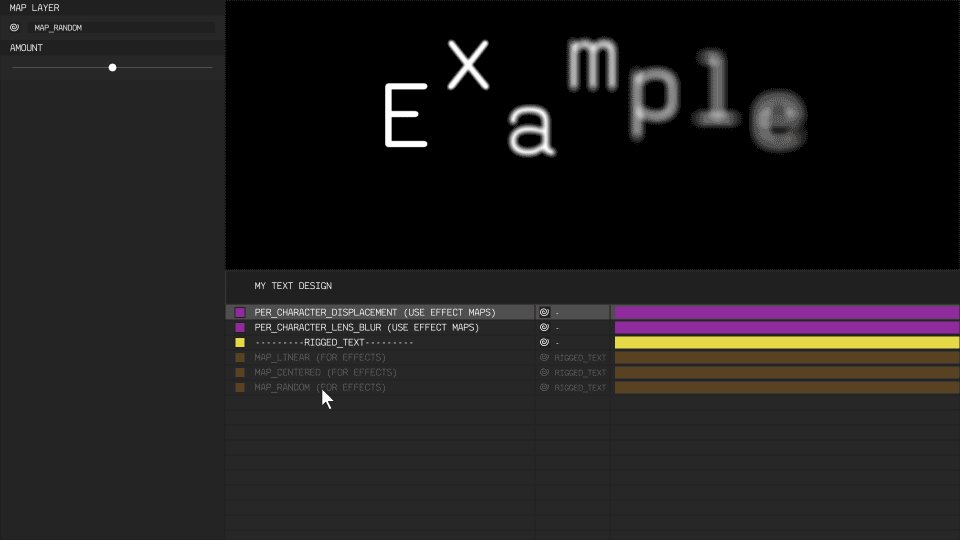
14 effect maps
Dynamic maps to use as effect input. Adjustment layers must not be parented to the »RIGGED TEXT«, unlike all other layer types.

15 point based effect
Effects, that use anchor positions. Adjustment layers must not be parented to the »RIGGED TEXT« layer, unlike all other layer types.

great monospaced fonts
monospaced fonts are recommended for all layers, that work on a character basis.
Adobe Fonts
- Interstate Mono
- Novel Mono
- Anonymous
- Input Mono
- Courier Prime
- Mono 45 Headline
- OCR-A
- OCR-B
- Fira Mono
- Source Code
- PT Mono
- Pennsylvania
- Base Mono
- Roboto Mono
- Motor
- T.26 Carbon
- Larabiefont
- Moby
- Lexia Mono
- IBM Plex Mono
- Gemeli Mono
- Odisseia
Google Fonts
FontSquirrel
1001 Fonts
- Digital-7
- Plasmatic
- Unispace
- American Stencil
- BP Typewrite
- Braciola MS
- Credit Card Font
- DPSDbeyond
- Latin Modern Mono
- Minim Font
- Mono Font
- Nk57 Monospace
- Nimbus Mono
- Oslo
- Software Tester 7
- Sometype Mono
- Square Block
- Square80
- Targa MS
- Vanthian Ragnarok
